只有当滑动结束时,才会加载,而且是只加载当前屏幕内的图片
在Adapter里面控制getCount(),让它返回多少,它就显示多少。
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//firstVisibleItem为当前可见的第一条item的position
//visibleItemCount为当前可见的条数
你可以根据这两个数值来操控adapter的notifycation
引用 1 楼 hhbgk 的回复:
在Adapter里面控制getCount(),让它返回多少,它就显示多少。
能不能说具体点,我是截取数组的一段然后秒退了
引用 2 楼 pengguohua1988 的回复:
@Override
你可以根据这两个数值来操控adapter的notifycation
imageLoader.displayImage(imageUrls[position], imageView,options);
来人啊
imageLoader.displayImage(imageUrls[position], imageView,options);这个不是在adapter中执行么?你adapter更新的时候position在firstVisibleItem到firstVisibleItem+visibleItemCount之间才执行应该就行了吧
引用 6 楼 pengguohua1988 的回复:
imageLoader.displayImage(imageUrls[position], imageView,options);这个不是在adapter中执行么?你adapter更新的时候position在firstVisibleItem到firstVisibleItem+visibleItemCount之间才执行应该就行了吧
这个是在中adapter中的getview中的,我也知道position在firstVisibleItem到firstVisibleItem+visibleItemCount之间,但代码怎么实现啊。我是小白,我用自己的想法试了好多次了,这个问题已经纠结了我几星期了
你在imageLoader.displayImage(imageUrls[position], imageView,options)的外层加一个逻辑,
引用 8 楼 pengguohua1988 的回复:
你在imageLoader.displayImage(imageUrls[position], imageView,options)的外层加一个逻辑,
不行啊,不是只加载当前屏幕内的啊,拉到底,还是从上向加下加载,不会加载当前屏幕内
你可以加listener,当停止滑动时,再加载图片.
引用 10 楼 dalor 的回复:
你可以加listener,当停止滑动时,再加载图片.
设置标签吗,具体代码怎么实现,可以说看看吗
引用 11 楼 u013174956 的回复:
Quote: 引用 10 楼 dalor 的回复:
你可以加listener,当停止滑动时,再加载图片.
设置标签吗,具体代码怎么实现,可以说看看吗
listview实现OnScrollListener,在 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) 方法中保存visibleItemCount[因为滑动结束后,这个方法不调用,所以,不在此方法中判断加载图片],滑动结束时,当前position在adapter的getview方法中去保存.这两个数据都有了加载当前屏幕的就可以实现的了.
引用 12 楼 dalor 的回复:
Quote: 引用 11 楼 u013174956 的回复:
Quote: 引用 10 楼 dalor 的回复:
你可以加listener,当停止滑动时,再加载图片.
设置标签吗,具体代码怎么实现,可以说看看吗
listview实现OnScrollListener,在 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) 方法中保存visibleItemCount[因为滑动结束后,这个方法不调用,所以,不在此方法中判断加载图片],滑动结束时,当前position在adapter的getview方法中去保存.这两个数据都有了加载当前屏幕的就可以实现的了.
本人小白一个,不明白
来人啊,喂,来人
引用 9 楼 u013174956 的回复:
Quote: 引用 8 楼 pengguohua1988 的回复:
你在imageLoader.displayImage(imageUrls[position], imageView,options)的外层加一个逻辑,
不行啊,不是只加载当前屏幕内的啊,拉到底,还是从上向加下加载,不会加载当前屏幕内
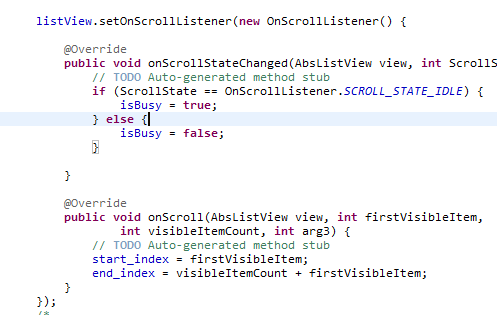
那就是你的条件取的不对啊。你滑动停止的状态获得的对么?还有你停止的时候你的firstVisibleItem和visibleItemCount对么?你还是打印出来看看吧,逻辑上没问题,你的状态值设置的肯定不对
这样对吗
]
这样。。,默认isBusy是等于true的
引用 15 楼 pengguohua1988 的回复:
Quote: 引用 9 楼 u013174956 的回复:
Quote: 引用 8 楼 pengguohua1988 的回复:
你在imageLoader.displayImage(imageUrls[position], imageView,options)的外层加一个逻辑,
不行啊,不是只加载当前屏幕内的啊,拉到底,还是从上向加下加载,不会加载当前屏幕内
那就是你的条件取的不对啊。你滑动停止的状态获得的对么?还有你停止的时候你的firstVisibleItem和visibleItemCount对么?你还是打印出来看看吧,逻辑上没问题,你的状态值设置的肯定不对
这样对吗??,图在楼上了。。
我去你的条件为啥直接是true啊,你的isBusy干啥用的啊
引用 18 楼 u013174956 的回复:
Quote: 引用 15 楼 pengguohua1988 的回复:
Quote: 引用 9 楼 u013174956 的回复:
Quote: 引用 8 楼 pengguohua1988 的回复:
你在imageLoader.displayImage(imageUrls[position], imageView,options)的外层加一个逻辑,
不行啊,不是只加载当前屏幕内的啊,拉到底,还是从上向加下加载,不会加载当前屏幕内
那就是你的条件取的不对啊。你滑动停止的状态获得的对么?还有你停止的时候你的firstVisibleItem和visibleItemCount对么?你还是打印出来看看吧,逻辑上没问题,你的状态值设置的肯定不对
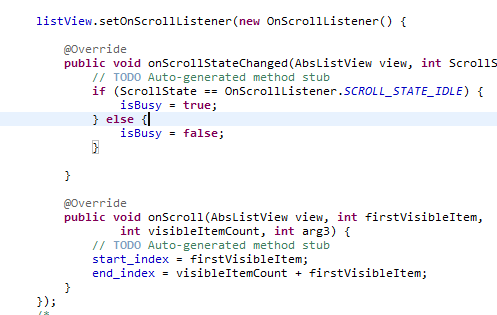
这样对吗??,图在楼上了。。
我去你的条件为啥直接是true啊,你的isBusy干啥用的啊
引用 20 楼 pengguohua1988 的回复:
Quote: 引用 18 楼 u013174956 的回复:
Quote: 引用 15 楼 pengguohua1988 的回复:
Quote: 引用 9 楼 u013174956 的回复:
Quote: 引用 8 楼 pengguohua1988 的回复:
你在imageLoader.displayImage(imageUrls[position], imageView,options)的外层加一个逻辑,
不行啊,不是只加载当前屏幕内的啊,拉到底,还是从上向加下加载,不会加载当前屏幕内
那就是你的条件取的不对啊。你滑动停止的状态获得的对么?还有你停止的时候你的firstVisibleItem和visibleItemCount对么?你还是打印出来看看吧,逻辑上没问题,你的状态值设置的肯定不对
这样对吗??,图在楼上了。。
我去你的条件为啥直接是true啊,你的isBusy干啥用的啊
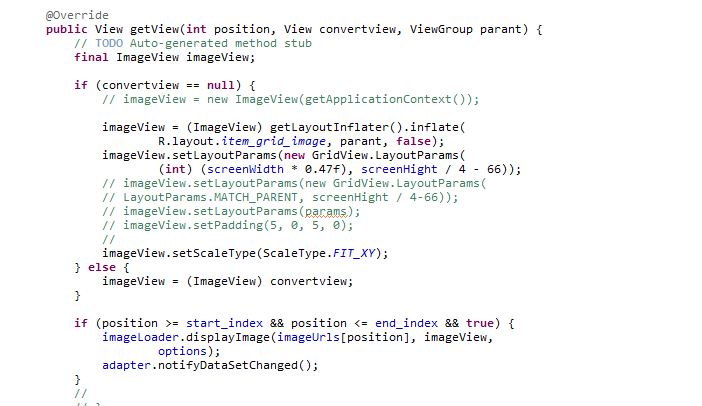
也不是加载当前屏幕内的,还是从上向下加载,不信我发源码给你看。。。。
引用 17 楼 u013174956 的回复:
你应该把adapter的更新和isBusy=false放一起。
引用 21 楼 u013174956 的回复:
Quote: 引用 20 楼 pengguohua1988 的回复:
Quote: 引用 18 楼 u013174956 的回复:
Quote: 引用 15 楼 pengguohua1988 的回复:
Quote: 引用 9 楼 u013174956 的回复:
Quote: 引用 8 楼 pengguohua1988 的回复:
你在imageLoader.displayImage(imageUrls[position], imageView,options)的外层加一个逻辑,
不行啊,不是只加载当前屏幕内的啊,拉到底,还是从上向加下加载,不会加载当前屏幕内
那就是你的条件取的不对啊。你滑动停止的状态获得的对么?还有你停止的时候你的firstVisibleItem和visibleItemCount对么?你还是打印出来看看吧,逻辑上没问题,你的状态值设置的肯定不对
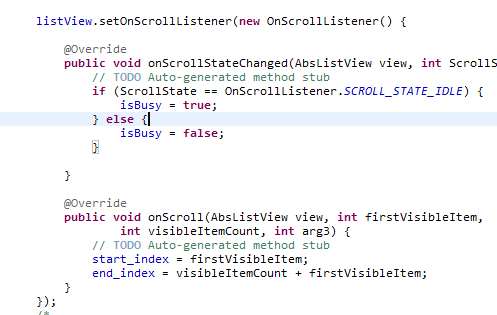
这样对吗??,图在楼上了。。
我去你的条件为啥直接是true啊,你的isBusy干啥用的啊
也不是加载当前屏幕内的,还是从上向下加载,不信我发源码给你看。。。。
只有当滑动结束时,才会加载,而且是只加载当前屏幕内的图片
我想知道你到底想要啥效果
引用 22 楼 pengguohua1988 的回复:
Quote: 引用 17 楼 u013174956 的回复:
你应该把adapter的更新和isBusy=false放一起。
getview中不用adapter.notifyDataSetChanged()吗??我试试
引用 24 楼 u013174956 的回复:
Quote: 引用 22 楼 pengguohua1988 的回复:
Quote: 引用 17 楼 u013174956 的回复:
你应该把adapter的更新和isBusy=false放一起。
getview中不用adapter.notifyDataSetChanged()吗??我试试
把adapter.notifyDataSetChanged()放在isBusy不行哦,只显示当前屏幕的图片,然后下拉就连默认图片都 没了
引用 25 楼 u013174956 的回复:
Quote: 引用 24 楼 u013174956 的回复:
Quote: 引用 22 楼 pengguohua1988 的回复:
Quote: 引用 17 楼 u013174956 的回复:
你应该把adapter的更新和isBusy=false放一起。
getview中不用adapter.notifyDataSetChanged()吗??我试试
把adapter.notifyDataSetChanged()放在isBusy不行哦,只显示当前屏幕的图片,然后下拉就连默认图片都 没了
你再具体说一下你想要啥效果,我明天给你回复
引用 26 楼 pengguohua1988 的回复:
Quote: 引用 25 楼 u013174956 的回复:
Quote: 引用 24 楼 u013174956 的回复:
Quote: 引用 22 楼 pengguohua1988 的回复:
Quote: 引用 17 楼 u013174956 的回复:
你应该把起adapter的更新和isBusy=false放一。
getview中不用adapter.notifyDataSetChanged()吗??我试试
把adapter.notifyDataSetChanged()放在isBusy不行哦,只显示当前屏幕的图片,然后下拉就连默认图片都 没了
你再具体说一下你想要啥效果,我明天给你回复
就是只有当滑动结束时,才会加载,而且是只加载当前屏幕内的图片 的效果
来人呐。。。。。。。。。。。。
引用 27 楼 u013174956 的回复:
Quote: 引用 26 楼 pengguohua1988 的回复:
Quote: 引用 25 楼 u013174956 的回复:
Quote: 引用 24 楼 u013174956 的回复:
Quote: 引用 22 楼 pengguohua1988 的回复:
Quote: 引用 17 楼 u013174956 的回复:
你应该把起adapter的更新和isBusy=false放一。
getview中不用adapter.notifyDataSetChanged()吗??我试试
把adapter.notifyDataSetChanged()放在isBusy不行哦,只显示当前屏幕的图片,然后下拉就连默认图片都 没了
你再具体说一下你想要啥效果,我明天给你回复
就是只有当滑动结束时,才会加载,而且是只加载当前屏幕内的图片 的效果
下拉刷新?下拉你把变量值初始化没?
引用 29 楼 pengguohua1988 的回复:
Quote: 引用 27 楼 u013174956 的回复:
Quote: 引用 26 楼 pengguohua1988 的回复:
Quote: 引用 25 楼 u013174956 的回复:
Quote: 引用 24 楼 u013174956 的回复:
Quote: 引用 22 楼 pengguohua1988 的回复:
Quote: 引用 17 楼 u013174956 的回复:
你应该把起adapter的更新和isBusy=false放一。
getview中不用adapter.notifyDataSetChanged()吗??我试试
把adapter.notifyDataSetChanged()放在isBusy不行哦,只显示当前屏幕的图片,然后下拉就连默认图片都 没了
你再具体说一下你想要啥效果,我明天给你回复
就是只有当滑动结束时,才会加载,而且是只加载当前屏幕内的图片 的效果
下拉刷新?下拉你把变量值初始化没?
isBusy初始化??, 在那初始化?,可不可以给你我QQ,我的QQ384214402
看在100分,回复如下:
imageloader 适合异步加载,虽然我没看过它的源码。
楼主要求实现的东东,就算不用 imageloader 也可以自己实现。
我的方案:
需要特殊处理的地方:getView时 给ImageView 预先设置一个等待加载的图,然后把请求提交到A,由A处理完再 发消息通知ListView中对应的子View 刷新图片。
基本思路就是这样,代码就不上了。
可以先试用下 sample apk 在此
引用 31 楼 gqjjqg 的回复:
看在100分,回复如下:
imageloader 适合异步加载,虽然我没看过它的源码。
楼主要求实现的东东,就算不用 imageloader 也可以自己实现。
我的方案:
需要特殊处理的地方:getView时 给ImageView 预先设置一个等待加载的图,然后把请求提交到A,由A处理完再 发消息通知ListView中对应的子View 刷新图片。
基本思路就是这样,代码就不上了。
可以先试用下 sample apk 在此
不太明白,小白一个
学习了,值得一看!




















 ]
]



















