//该按钮功能是便利某文件夹下的全部图片文件,然后将图片文件的图片和文件名显示在listview中的
private void button_Click_1(object sender, RoutedEventArgs e)
{
list.Clear();
DirectoryInfo TheFolder = new DirectoryInfo(@”E:\图片\风景”);
string a=DateTime.Now.ToString();
foreach (FileInfo NextFile in TheFolder.GetFiles())
{
if (System.IO.Path.GetExtension(NextFile.FullName) == “.bmp”|| System.IO.Path.GetExtension(NextFile.FullName)==”.jpg”
||System.IO.Path.GetExtension(NextFile.FullName) == “.png”)
{
ListViewItem b = new ListViewItem();
b.Width = 120;
Thickness thick = new Thickness(10);
b.Margin = thick;
listview1.Items.Add(b);
StackPanel sp = new StackPanel();
b.Content = sp;
sp.HorizontalAlignment =HorizontalAlignment.Center;
sp.VerticalAlignment = VerticalAlignment.Center;
Image ig = new Image();
ig.Source = new BitmapImage(new Uri(NextFile.FullName));
ig.Stretch = Stretch.Uniform;
ig.Height = 90;
TextBlock tb = new TextBlock();
tb.Text = System.IO.Path.GetFileNameWithoutExtension(NextFile.Name);
tb.Height = 50;
sp.Children.Add(ig);
sp.Children.Add(tb);
}
private void button_Click_1(object sender, RoutedEventArgs e)
{
list.Clear();
DirectoryInfo TheFolder = new DirectoryInfo(@”E:\图片\风景”);
string a=DateTime.Now.ToString();
foreach (FileInfo NextFile in TheFolder.GetFiles())
{
if (System.IO.Path.GetExtension(NextFile.FullName) == “.bmp”|| System.IO.Path.GetExtension(NextFile.FullName)==”.jpg”
||System.IO.Path.GetExtension(NextFile.FullName) == “.png”)
{
ListViewItem b = new ListViewItem();
b.Width = 120;
Thickness thick = new Thickness(10);
b.Margin = thick;
listview1.Items.Add(b);
StackPanel sp = new StackPanel();
b.Content = sp;
sp.HorizontalAlignment =HorizontalAlignment.Center;
sp.VerticalAlignment = VerticalAlignment.Center;
Image ig = new Image();
ig.Source = new BitmapImage(new Uri(NextFile.FullName));
ig.Stretch = Stretch.Uniform;
ig.Height = 90;
TextBlock tb = new TextBlock();
tb.Text = System.IO.Path.GetFileNameWithoutExtension(NextFile.Name);
tb.Height = 50;
sp.Children.Add(ig);
sp.Children.Add(tb);
}
}
MessageBox.Show(“点击按钮的当前时间”+a+”\n加载文件之后的当前时间”+DateTime.Now.ToString());
}
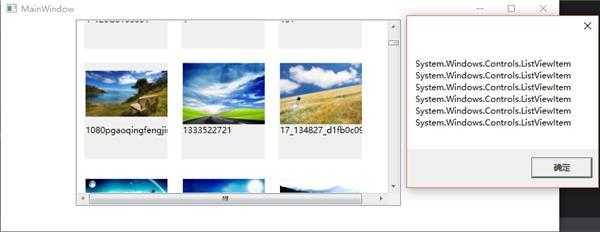
//输出listview1中多选的listviewitem的内容,但是不是本人想要的
private void button1_Click(object sender, RoutedEventArgs e)
{
string b = null;
IList list = listview1.SelectedItems;
foreach (var a in list)
{
b = a + “\r\n” + b;
}
MessageBox.Show(b);
}
 这种结果不想要
这种结果不想要
本人想获得llistviewitem节点内容的image的source属性或说是这些多选的listviewitem节点所对应的文件路径,也就是将多选的listviewitem输出它们各自content内的image的NextFile.FullName变量的内容。然后调用MessageBox.Show()打印这些文件路径
解决方案
20
界面XAML
<Window x:Class=”WpfApplication13.MainWindow”
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
Title=”MainWindow” Height=”350″ Width=”525″ Loaded=”Window_Loaded”>
<Grid>
<Button x:Name=”test” Click=”test_Click” HorizontalAlignment=”Left” VerticalAlignment=”Top”>Show</Button>
<ListBox x:Name=”ls” SelectionMode=”Multiple” Margin=”0,30,0,0″>
<ListBox.Template>
<ControlTemplate TargetType=”ListBox”>
<Border>
<WrapPanel IsItemsHost=”True” Orientation=”Horizontal”/>
</Border>
</ControlTemplate>
</ListBox.Template>
<ListBox.ItemTemplate>
<DataTemplate>
<Image Source=”{Binding }” Width=”200″ Height=”100″></Image>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
界面xaml.cs
public partial class MainWindow : Window
{
public MainWindow( )
{
InitializeComponent( );
}
private void Window_Loaded(object sender , RoutedEventArgs e)
{
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/5af4d7ea6338fb9fd439c9e0.jpg”);
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/1f5694823d0920aef603a6ec.jpg”);
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/6a21123303605ac21a4cffc4.jpg”);
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/a1ad16fa8f9d188c59ee9099.jpg”);
}
private void test_Click(object sender , RoutedEventArgs e)
{
foreach(var img in ls.SelectedItems)
{
MessageBox.Show(img.ToString());
}
}
}
<Window x:Class=”WpfApplication13.MainWindow”
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
Title=”MainWindow” Height=”350″ Width=”525″ Loaded=”Window_Loaded”>
<Grid>
<Button x:Name=”test” Click=”test_Click” HorizontalAlignment=”Left” VerticalAlignment=”Top”>Show</Button>
<ListBox x:Name=”ls” SelectionMode=”Multiple” Margin=”0,30,0,0″>
<ListBox.Template>
<ControlTemplate TargetType=”ListBox”>
<Border>
<WrapPanel IsItemsHost=”True” Orientation=”Horizontal”/>
</Border>
</ControlTemplate>
</ListBox.Template>
<ListBox.ItemTemplate>
<DataTemplate>
<Image Source=”{Binding }” Width=”200″ Height=”100″></Image>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
界面xaml.cs
public partial class MainWindow : Window
{
public MainWindow( )
{
InitializeComponent( );
}
private void Window_Loaded(object sender , RoutedEventArgs e)
{
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/5af4d7ea6338fb9fd439c9e0.jpg”);
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/1f5694823d0920aef603a6ec.jpg”);
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/6a21123303605ac21a4cffc4.jpg”);
ls.Items.Add(“http://imgsrc.baidu.com/baike/pic/item/a1ad16fa8f9d188c59ee9099.jpg”);
}
private void test_Click(object sender , RoutedEventArgs e)
{
foreach(var img in ls.SelectedItems)
{
MessageBox.Show(img.ToString());
}
}
}
20
private void Button_Click_2(object sender, RoutedEventArgs e)
{
StringBuilder sb = new StringBuilder();
foreach (var a in listview1.SelectedItems)
{
sb.AppendLine(((((a as ListViewItem).Content as StackPanel).Children[0] as Image).Source as BitmapImage).UriSource.LocalPath);
}
MessageBox.Show(sb.ToString());
}