很奇怪的问题,在iphone中不会出现,在安卓手机中出现。
appId,timeStamp,nonceStr,package,paySign 等值没有问题。都是日志中截取的,用于测试。
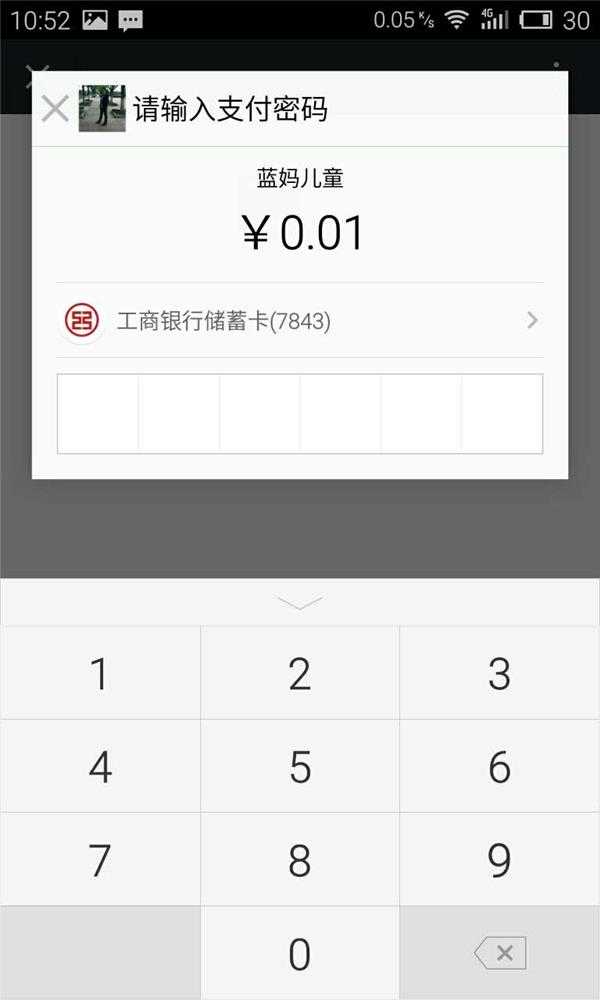
描述:进入页面一定几率第一次点击pay按钮不生成支付窗体(图片1)。但是之后的每一次点击都会生成支付窗体。 这种情况只在安卓手机中出现。
大家有遇到这样的问题么?
appId,timeStamp,nonceStr,package,paySign 等值没有问题。都是日志中截取的,用于测试。
描述:进入页面一定几率第一次点击pay按钮不生成支付窗体(图片1)。但是之后的每一次点击都会生成支付窗体。 这种情况只在安卓手机中出现。
大家有遇到这样的问题么?
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script src="/javaScript/jquery.js"></script>
<script src="/javaScript/lazyloadv3.js"></script>
<script>
function pay() {
alert("创建支付窗体3");
WeixinJSBridge.invoke("getBrandWCPayRequest", {
"appId": "wx4a7cdec44f4e43da",
"timeStamp": "1440812454",
"nonceStr": "ACC3E0404646C57502B480DC052C4FE1",
"package": "prepay_id=wx20150829094055fb3d8269c00374366611",
"signType": "MD5",
"paySign": "BB4AE2041AD10AD8418054F123BFFB24"
}, function (res) {
alert(res.err_msg);
});
}
</script>
</head>
<body>
<div style="margin:auto; width:200px; margin-top:100px;">
<input type="button" value="pay" onclick="pay()" style="height:100px; width:100px;" />
</div>
</body>
</html>
图片一:

解决方案
40
问一下题主paySign是怎么算出来的




