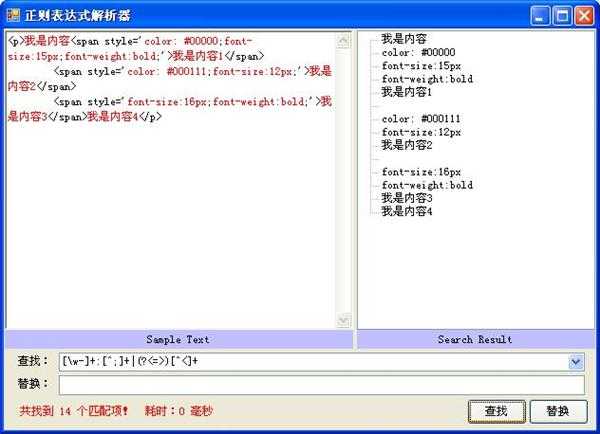
string testTxt = @”<p>本人是内容<span style=”color: #00000;font-size:15px;font-weight:bold;”>本人是内容1</span>
<span style=”color: #000111;font-size:12px;”>本人是内容2</span>
<span style=”font-size:16px;font-weight:bold;”>本人是内容3</span>本人是内容4</p>”;
var pattern = @”<span\b(?:style\s*=\s*(?<koS>[“””]?)[^”””]*?\b(font-size\s*:\s*(?<FontSize>[#\w]*)[^”””]*)|[^><])+>(?<Txt>[^<>]*)”;
var mcCollections = Regex.Matches(testTxt, pattern, RegexOptions.IgnoreCase);
foreach (Match mcItem in mcCollections)
{
var href = mcItem.Groups[“FontSize”].Value;
<span style=”color: #000111;font-size:12px;”>本人是内容2</span>
<span style=”font-size:16px;font-weight:bold;”>本人是内容3</span>本人是内容4</p>”;
var pattern = @”<span\b(?:style\s*=\s*(?<koS>[“””]?)[^”””]*?\b(font-size\s*:\s*(?<FontSize>[#\w]*)[^”””]*)|[^><])+>(?<Txt>[^<>]*)”;
var mcCollections = Regex.Matches(testTxt, pattern, RegexOptions.IgnoreCase);
foreach (Match mcItem in mcCollections)
{
var href = mcItem.Groups[“FontSize”].Value;
var txt = mcItem.Groups[“Txt”].Value;
Response.Write(“H:” + href + “T:”.PadLeft(10) + txt);
}
目前程序已经可以输出font-size属性了。但是如上本人现在想在输出另外两个font-weight和color怎么修改以上正则表达,请注意3个属性都是可能为空的。
还有“本人是内容”和“本人是内容4”本人能否一起得到希望有先后顺序。
万分感谢!
解决方案
50
假如不是想研究正则表达式,还是在浏览器处理这个容易一些.
<html>
<head>
</head>
<body>
<p>本人是内容<span style="color: #100000;font-size:15px;font-weight:bold;">本人是内容1</span>
<span style="color: #000111;font-size:12px;">本人是内容2</span>
<span style="font-size:16px;font-weight:bold;">本人是内容3</span>本人是内容4</p>
<script type="text/javascript">
<!--
var d = document.getElementsByTagName("p")[0];
var s = d.getElementsByTagName("span");
for(var i=0;i<s.length;i++){
alert(s[i].style.fontSize);
alert(s[i].style.fontWeight);
alert(s[i].style.color);
}
//-->
</script>
</body>
</html>
50