本人想要实现双击treeview中的节点,读取相应的文档并显示在chart中,如下图:

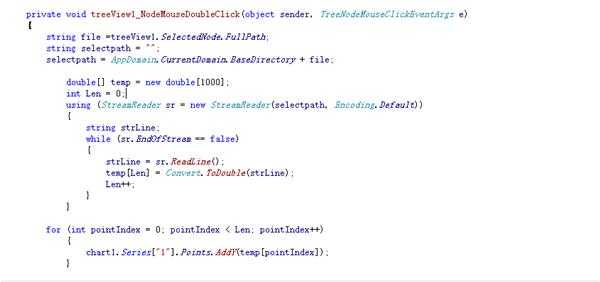
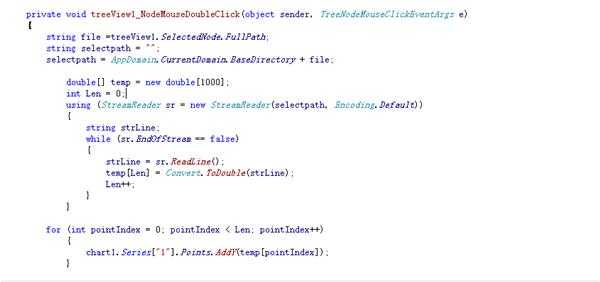
代码如下:

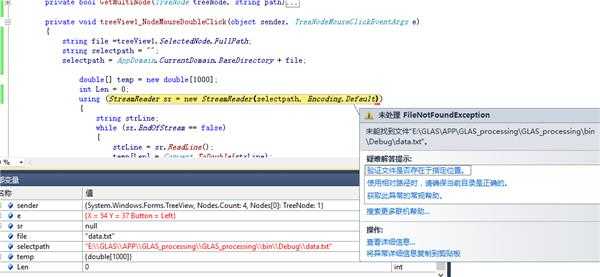
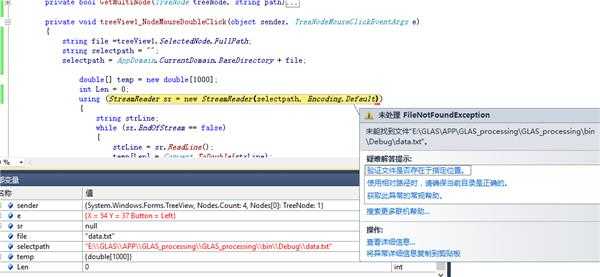
但是调试运行的时候就会报错,说未能找到文件,但是selectpath确实已经有了值。

假如将selectpath直接改为文件路径就可以运行了,但这样就不能实现打开双击选择的文件了,不知道为什么selectpath的值无法被读取,求高手帮助,万分感谢

代码如下:

但是调试运行的时候就会报错,说未能找到文件,但是selectpath确实已经有了值。

假如将selectpath直接改为文件路径就可以运行了,但这样就不能实现打开双击选择的文件了,不知道为什么selectpath的值无法被读取,求高手帮助,万分感谢
解决方案
100
在你调试这个监视界面 copy selectpath的值 并在windows地址栏输入里看能打开不