从网上找了一个有TreeView的CheckBoxs的第三种状态(有部分子结点被选中)的代码,实现的时候发现,在点击node前的+的时候,图片也改变了,怎么让他不改变呢?
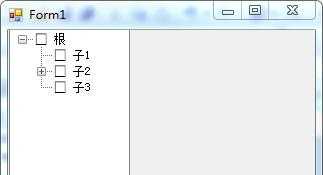
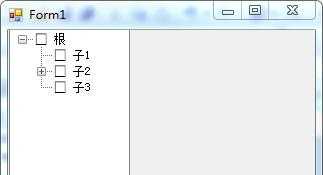
开始的时候,是下图

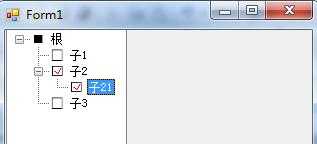
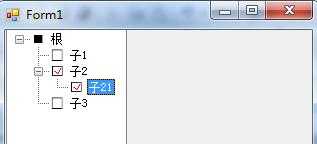
点击 子2 前的“+”,就变成了下面

怎么才能在点击节点的“+”的时候,node的图片不变?
代码如下:
开始的时候,是下图

点击 子2 前的“+”,就变成了下面

怎么才能在点击节点的“+”的时候,node的图片不变?
代码如下:
//规则1:取消选定
//规则1.1:检查能否有子节点,需清除全部子节点的选定状态;
//规则1.2:检查能否有父节点,如有,则根据兄弟节点的选定状态修改父节点的选定状态
//规则2:选定
//规则2.1:检查能否有子节点,设置全部子节点为选定状态
//规则2.2:检查能否有父节点,如有,则根据兄弟节点的选定状态修改父节点的选定状态
//我们用ImageIndex等于0、1、2分别代表该节点未选中、选中、子节点部分选中三种状态
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TreeView
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 选中节点之后,选中节点的全部子节点
/// </summary>
/// <param name="currNode"></param>
/// <param name="state"></param>
private void setChildNodeCheckedState(TreeNode currNode, bool state)
{
TreeNodeCollection nodes = currNode.Nodes;
if (nodes.Count > 0)
foreach (TreeNode tn in nodes)
{
tn.Checked = state;
setChildNodeCheckedState(tn, state);
}
}
private void Form1_Load(object sender, EventArgs e)
{
this.treeView1.ImageList = imageList1;
treeView1.ImageIndex = 1;
treeView1.SelectedImageIndex = 1;
if (treeView1.Nodes.Count > 0)
{
if (treeView1.SelectedNode != null)
{
//this.treeView1.ImageList = imageList1;
//TreeNode newNode = new TreeNode("Parent");
//treeView1.SelectedNode.Nodes.Add(newNode);
//this.treeView1.SelectedNode.ImageIndex = 0;
//this.treeView1.SelectedNode.SelectedImageIndex = 1;
//this.setChildNodeCheckedState(this.treeView1.SelectedNode, true);
}
}
else
{
TreeNode node = new TreeNode();
node.Text = "根";
this.treeView1.Nodes.Add(node);
TreeNode node1 = new TreeNode();
node1.Text = "子1";
treeView1.Nodes[0].Nodes.Add(node1);
TreeNode node2 = new TreeNode();
node2.Text = "子2";
treeView1.Nodes[0].Nodes.Add(node2);
TreeNode node21 = new TreeNode();
node21.Text = "子21";
node2.Nodes.Add(node21);
TreeNode node3 = new TreeNode();
node3.Text = "子3";
treeView1.Nodes[0].Nodes.Add(node3);
}
}
private void treeView1_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
//if (e.Node.ImageIndex == 1)
//{
// e.Node.SelectedImageIndex = 0;
// e.Node.ImageIndex = 0;
// SetNodeImg11(e.Node);
// SetNodeImg12(e.Node);
//}
//else
//{
// e.Node.SelectedImageIndex = 1;
// e.Node.ImageIndex = 1;
// SetNodeImg21(e.Node);
// SetNodeImg22(e.Node);
//}
}
private void treeView1_NodeMouseClick(object sender, TreeNodeMouseClickEventArgs e)
{
if (e.Node.ImageIndex == 1)
{
e.Node.SelectedImageIndex = 0;
e.Node.ImageIndex = 0;
SetNodeImg11(e.Node);
SetNodeImg12(e.Node);
}
else
{
e.Node.SelectedImageIndex = 1;
e.Node.ImageIndex = 1;
SetNodeImg21(e.Node);
SetNodeImg22(e.Node);
}
}
//设置节点选定状态:规则.1:检查能否有子节点,需清除全部子节点的选定状态;
private void SetNodeImg11(TreeNode tn)
{
foreach (TreeNode t in tn.Nodes)
{
t.SelectedImageIndex = 0;
t.ImageIndex = 0;
if (t.Nodes.Count != 0)
{
SetNodeImg11(t);
}
}
}
//设置节点选定状态:规则.2:检查能否有父节点,如有,则根据兄弟节点的选定状态修改父节点的选定状态
private void SetNodeImg12(TreeNode tn)
{
if (tn.Parent == null)
return;
int Img0Num = 0;
int Img1Num = 0;
int Img2Num = 0;
//统计兄弟节点中选中情况
foreach (TreeNode t in tn.Parent.Nodes)
{
if (t.ImageIndex == 0)
Img0Num++;
if (t.ImageIndex == 1)
Img1Num++;
if (t.ImageIndex == 2)
Img2Num++;
}
//假如兄弟节点中选中和未选中都有
if ((Img2Num != 0) || ((Img0Num != 0) && (Img1Num != 0)))
{
tn.Parent.SelectedImageIndex = 2;
tn.Parent.ImageIndex = 2;
}
else
{
tn.Parent.StateImageIndex = 0;
tn.Parent.ImageIndex = 0;
}
//递归
SetNodeImg12(tn.Parent);
}
//设置节点选定状态:规则.1:检查能否有子节点,设置全部子节点为选定状态
private void SetNodeImg21(TreeNode tn)
{
foreach (TreeNode t in tn.Nodes)
{
t.SelectedImageIndex = 1;
t.ImageIndex = 1;
if (t.Nodes.Count != 0)
{
SetNodeImg21(t);
}
}
}
//设置节点选定状态:规则.2:检查能否有父节点,如有,则根据兄弟节点的选定状态修改父节点的选定状态
private void SetNodeImg22(TreeNode tn)
{
if (tn.Parent == null)
return;
int Img0Num = 0;
int Img1Num = 0;
int Img2Num = 0;
//统计兄弟节点中选中情况
foreach (TreeNode t in tn.Parent.Nodes)
{
if (t.ImageIndex == 0)
Img0Num++;
if (t.ImageIndex == 1)
Img1Num++;
if (t.ImageIndex == 2)
Img2Num++;
}
//假如兄弟节点中选中和未选中都有
if ((Img2Num != 0) || ((Img0Num != 0) && (Img1Num != 0)))
{
tn.Parent.SelectedImageIndex = 2;
tn.Parent.ImageIndex = 2;
}
else if ((Img1Num == 0) && (Img2Num == 0))
{
tn.Parent.SelectedImageIndex = 0;
tn.Parent.ImageIndex = 0;
}
else
{
tn.Parent.StateImageIndex = 1;
tn.Parent.ImageIndex = 1;
}
//递归
SetNodeImg22(tn.Parent);
}
private void treeView1_AfterCheck(object sender, TreeViewEventArgs e)
{
// if (e.Node.ImageIndex == 1)
// {
// e.Node.SelectedImageIndex = 0;
// e.Node.ImageIndex = 0;
// SetNodeImg11(e.Node);
// SetNodeImg12(e.Node);
// }
// else
// {
// e.Node.SelectedImageIndex = 1;
// e.Node.ImageIndex = 1;
// SetNodeImg21(e.Node);
// SetNodeImg22(e.Node);
// }
}
private void treeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
}
}
}
解决方案
40
改成一下代码,即可解决!
var bound = Rectangle.Union(e.Node.Bounds, new Rectangle(e.Node.Bounds.Location - new Size(19, 0), new Size(19, 15)));
if (bound.Contains(new Point(e.X, e.Y)))
{...}