<td><s:radio key="systemConfig.crossReginFlag" id="systemConfig.crossReginFlag" list="#{0:getText(""systemConfig.crossReginFlag.0""),1:getText(""systemConfig.crossReginFlag.1"")}" listKey="key" listValue="value" theme="simple" required="true" cssStyle="width:150px;" /> </td>
这里从资源文件中取出信息,一共两条,作为选择项
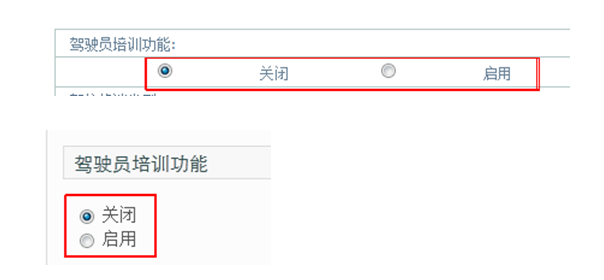
显示的结果如下图1
现在想改为2的情况 也就是分行显示,怎么解决?

解决方案:10分
解决方案:5分
你直接用input 然后迭代你的数据。
解决方案:5分
用struts2标签不代表就不能用html元素,struts2组件标签布局都是用freemarker模板写好的,改动起来极不方便。从楼主的struts2标签来看可以看出是迭代systemConfig.crossReginFlag并且systemConfig.crossReginFlag是一个集合你的radio显示的时候以systemConfig.crossReginFlag的索引作为radio的value以systemConfig.crossReginFlag对应索引的元素作为他显示的内容,现在使用iterator和html元素来替代同等效果
<td><!--用ul这种菜单的元素就可以一个li一行--> <ul> <!--iterator每次迭代一个元素就会把这个元素放入栈顶--> <s:iterator value="systemConfig.crossReginFlag" var="crossReginFlag" status="st"> <li> <input type="radio" value="${st.index}"> <s:property value="getText(#crossReginFlag)"/> </li> </s:iterator> </ul> </td>