该游戏基于lae开发平台开发,lua代码300多行即可。下载Game2048,用lae打开Game2048.ui文件,可以看到ui结构、设置,甚至在工具中运行测试
游戏代码下载地址:https://github.com/ouloba/Game2048.git
游戏代码下载地址(国内):https://pan.baidu.com/s/1o8COrqy
lae下载地址:https://github.com/ouloba/laetool.git
lae下载地址(国内):https://pan.baidu.com/s/1ckMy0Q
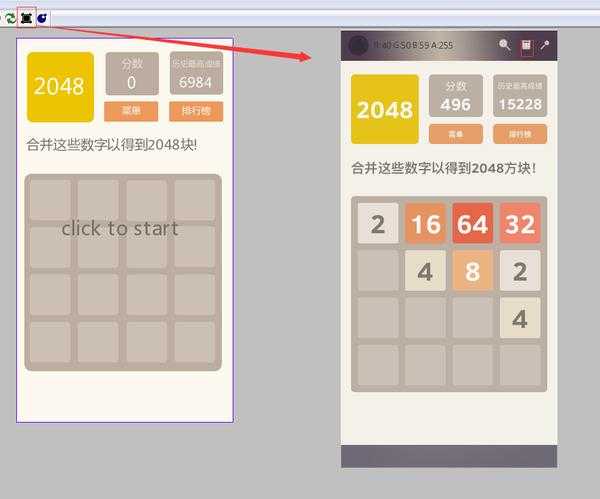
1、iPhone上截2048的图
2、用lae参考图功能,打开该图片

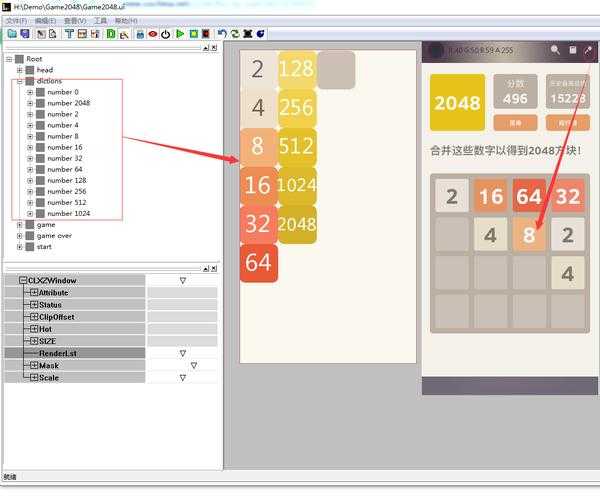
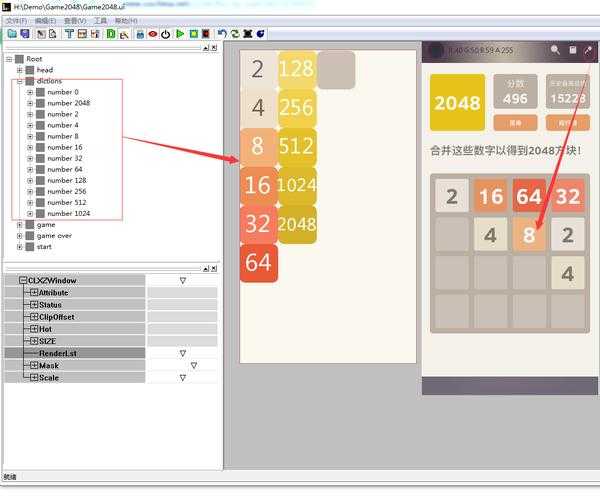
3、编辑数字块,不同的数字、不同的颜色

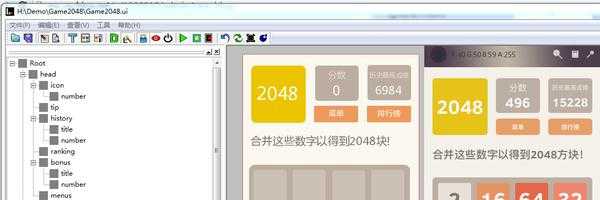
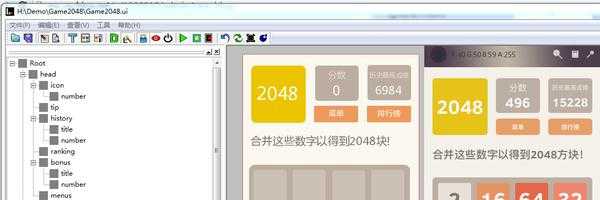
4、编辑游戏界面顶部

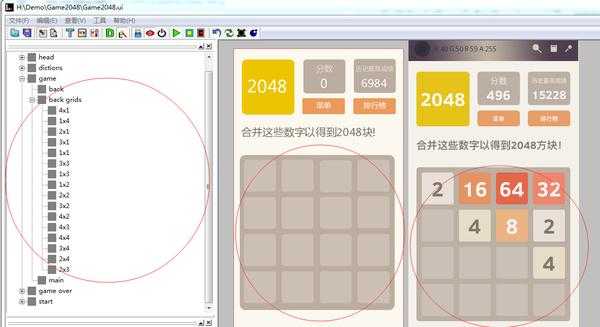
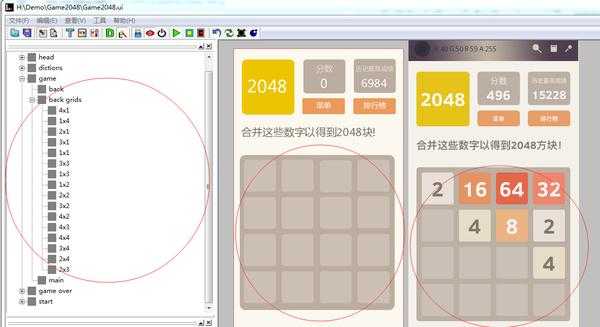
5、编辑游戏主窗口,每个格子命名:列x行,主要是通过名字寻找相应的格子坐标用来放置数字格子

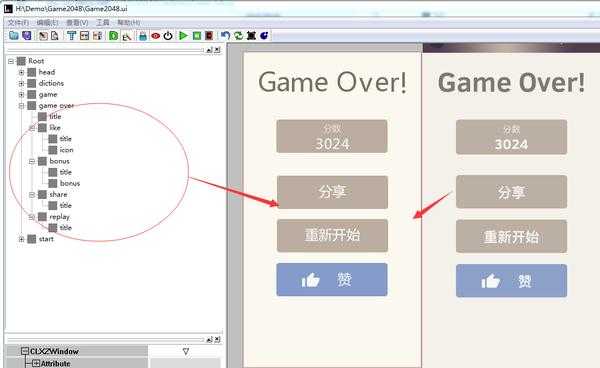
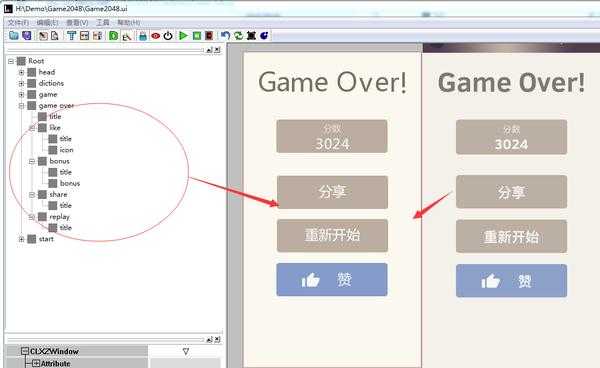
6、编辑game over界面

7、在主游戏界面上加个透明按钮(仅有文字)

8、在这详细介召怎么样制作上面用的窗口,包括点击开始按钮[click to start]、数字方块[number 2048]
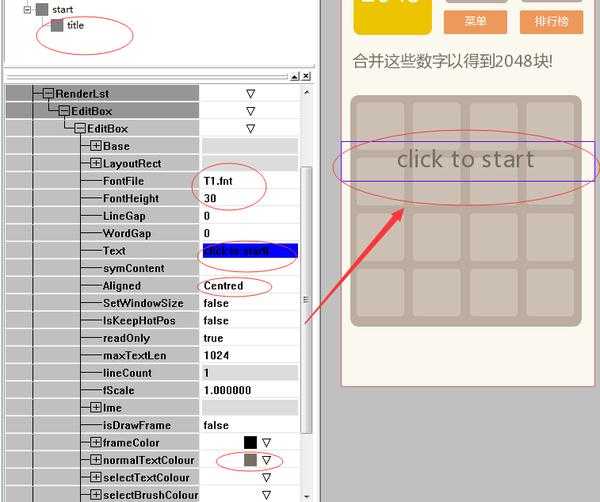
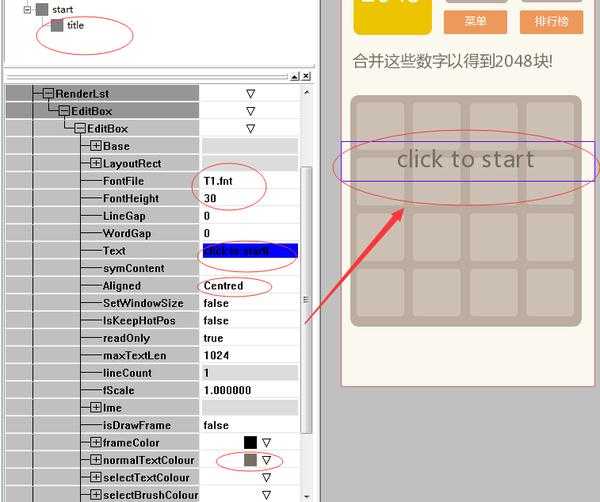
<1>编辑[click to start]的创建、布局,渲染,事件处理。
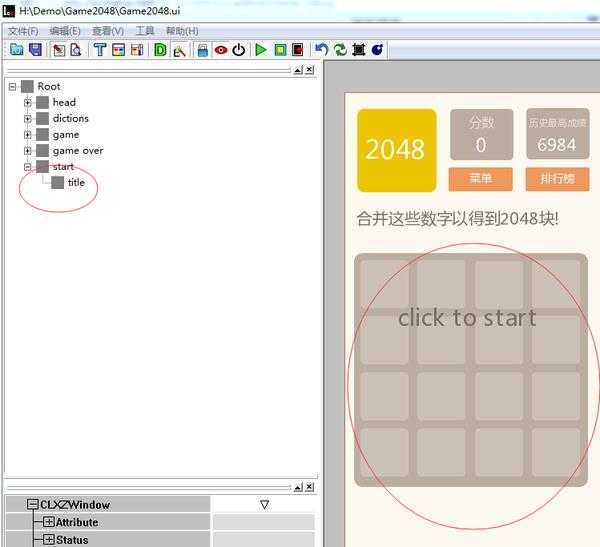
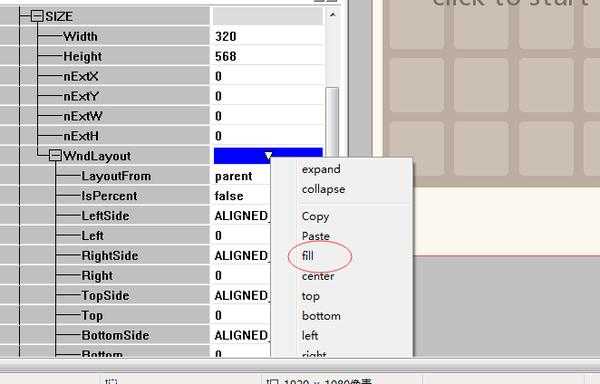
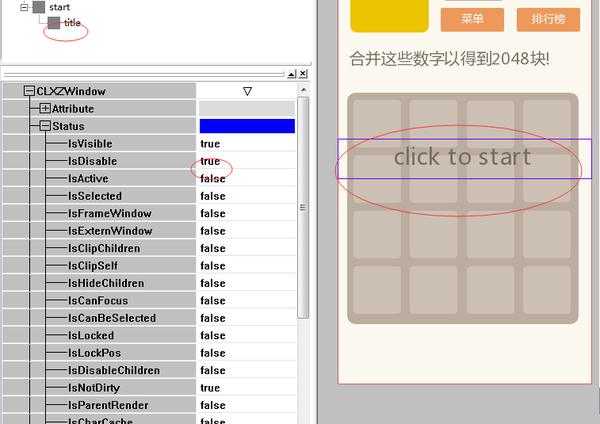
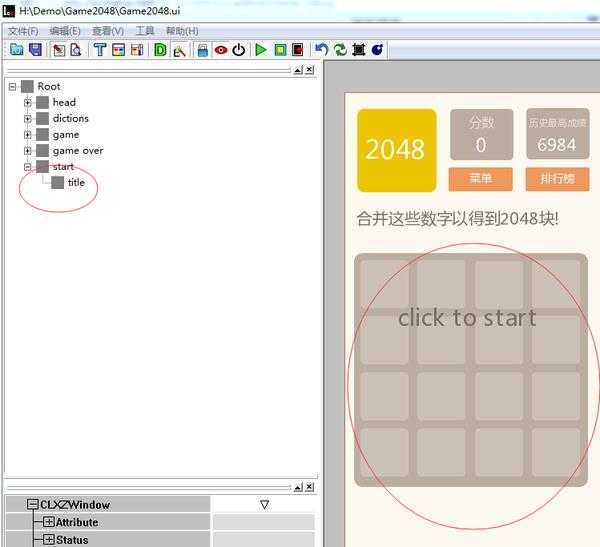
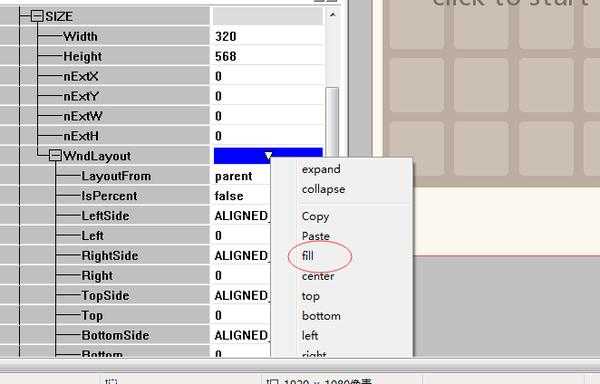
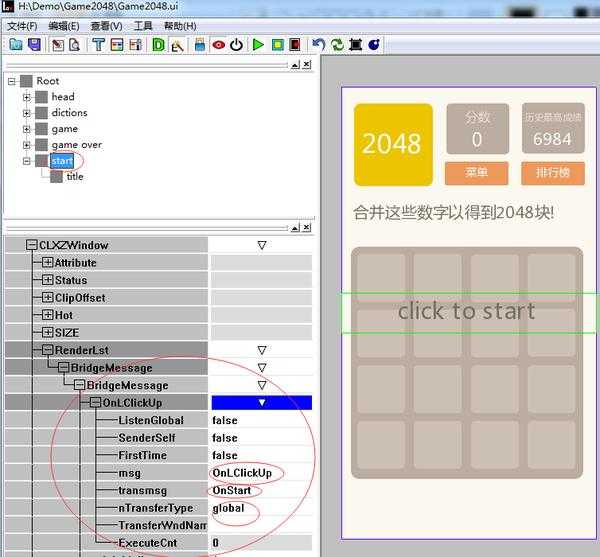
在root窗口上点击右键菜单[add child]添加新的窗口, 设置窗口大小和root窗口一样大小,中间再加入一个窗口title来显示“click to start”文字


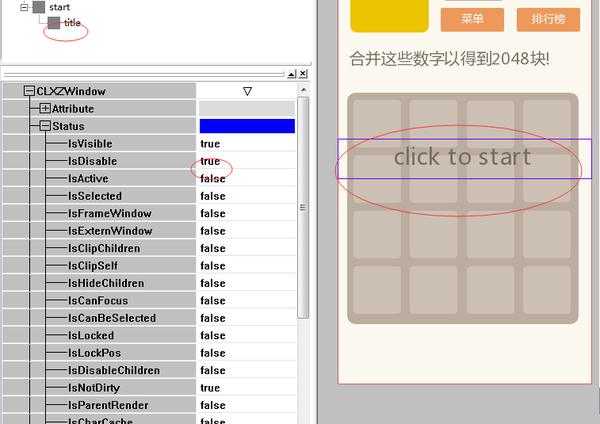
title窗口只是为了显示文字不接收事件,因此设置disable为true让父窗口start处理事件

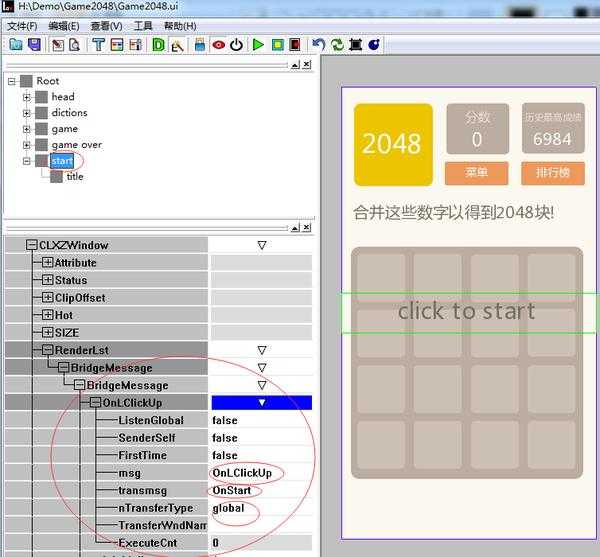
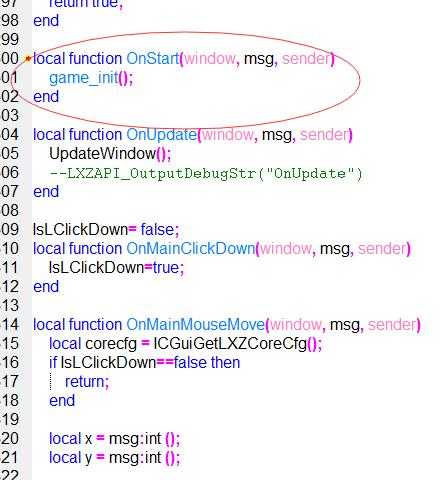
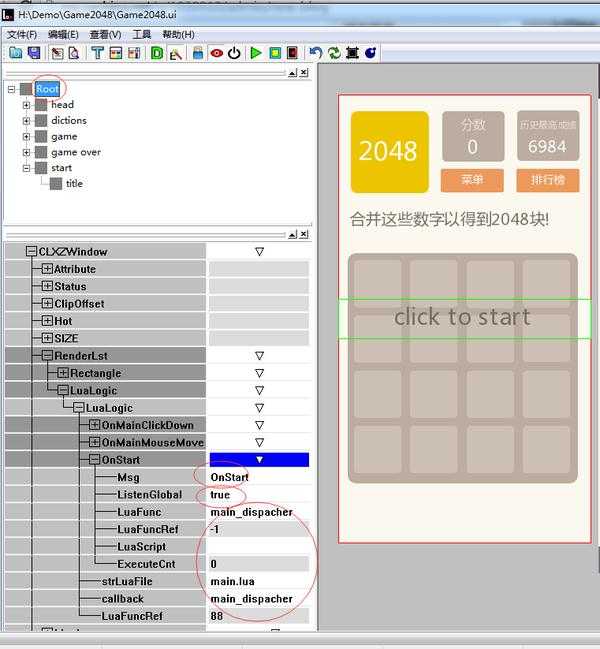
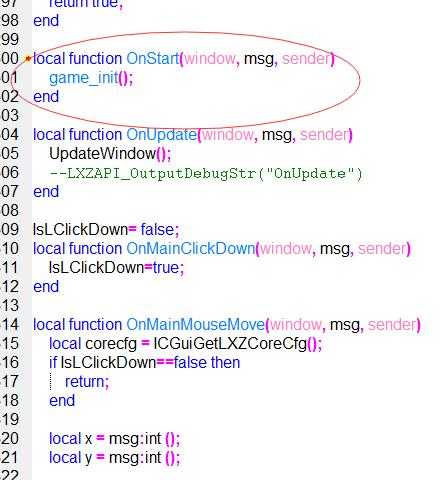
父窗口start处理了点击事件,点击触[OnLClickDown]发时转换成全局事件[OnStart],然后在root窗口上LuaLogic组件处理事件。


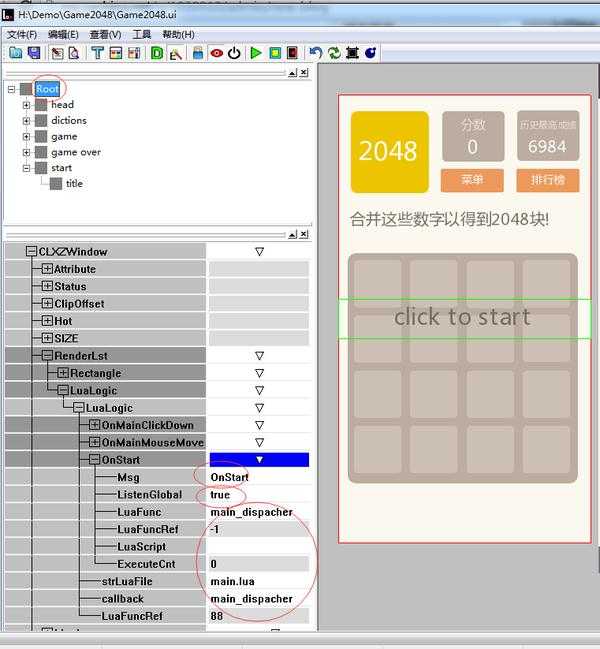
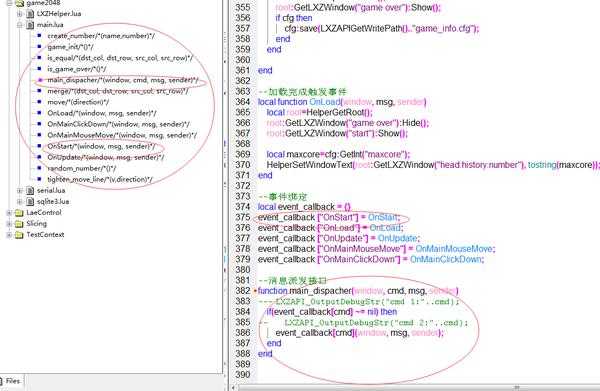
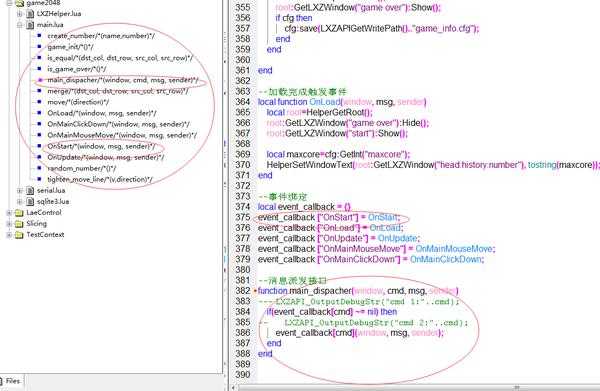
在LuaLogic组件中,关联了main.lua文件和main_dispacher事件处理派发接口


<2>数字方块的创建、编辑、渲染
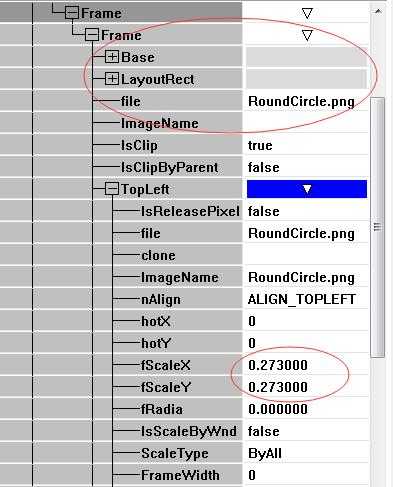
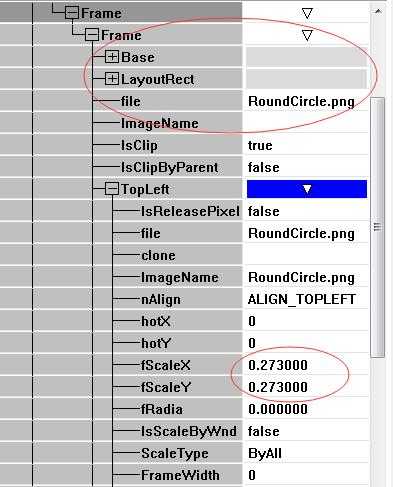
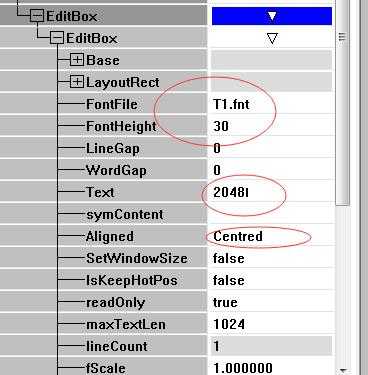
例如number 2048包含back用于显示背景圆角方块和颜色,number用于显示数字.
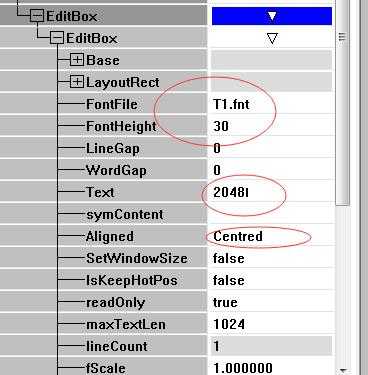
back主要是Frame用9宫格的方式渲染圆角图片,number只有EditBox组件,整个number 2048窗口设置disable为true,只是用于显示,不处理事件。


游戏代码下载地址:https://github.com/ouloba/Game2048.git
游戏代码下载地址(国内):https://pan.baidu.com/s/1o8COrqy
lae下载地址:https://github.com/ouloba/laetool.git
lae下载地址(国内):https://pan.baidu.com/s/1ckMy0Q
1、iPhone上截2048的图
2、用lae参考图功能,打开该图片

3、编辑数字块,不同的数字、不同的颜色

4、编辑游戏界面顶部

5、编辑游戏主窗口,每个格子命名:列x行,主要是通过名字寻找相应的格子坐标用来放置数字格子

6、编辑game over界面

7、在主游戏界面上加个透明按钮(仅有文字)

8、在这详细介召怎么样制作上面用的窗口,包括点击开始按钮[click to start]、数字方块[number 2048]
<1>编辑[click to start]的创建、布局,渲染,事件处理。
在root窗口上点击右键菜单[add child]添加新的窗口, 设置窗口大小和root窗口一样大小,中间再加入一个窗口title来显示“click to start”文字


title窗口只是为了显示文字不接收事件,因此设置disable为true让父窗口start处理事件

父窗口start处理了点击事件,点击触[OnLClickDown]发时转换成全局事件[OnStart],然后在root窗口上LuaLogic组件处理事件。


在LuaLogic组件中,关联了main.lua文件和main_dispacher事件处理派发接口


<2>数字方块的创建、编辑、渲染
例如number 2048包含back用于显示背景圆角方块和颜色,number用于显示数字.
back主要是Frame用9宫格的方式渲染圆角图片,number只有EditBox组件,整个number 2048窗口设置disable为true,只是用于显示,不处理事件。


解决方案
40
谢题主分享。





