为了实现Toolbar随滚动收缩的效果,用到了上述两个元素,实现并没有出什么问题。
可今天无意间发现一个问题:
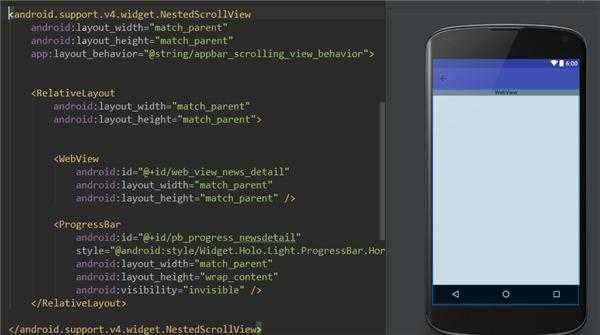
为滚动的布局设置layout_behavior属性后,这个布局会自动移动到Toolbar以下(相似MarginTop)。这个之前是知道的。
可是今天发现的问题是,虽然这个布局移动到了Toolbar以下,但它的高度(matchparent)并没有适应屏幕,而是超出屏幕一个Toolbar高度的距离。(假如不设置layout_behavior,而是直接marginTop,就不会超出屏幕.)

这是正常的吗?假如本人要实现不超出屏幕,应该怎么做呢?
可今天无意间发现一个问题:
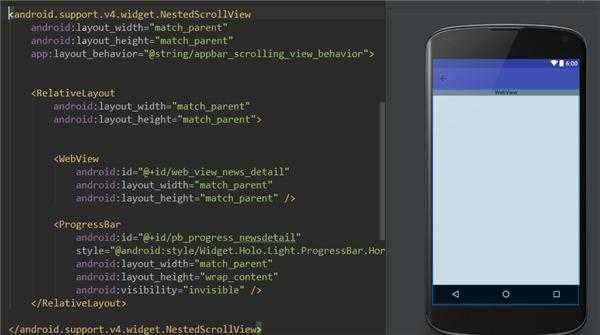
为滚动的布局设置layout_behavior属性后,这个布局会自动移动到Toolbar以下(相似MarginTop)。这个之前是知道的。
可是今天发现的问题是,虽然这个布局移动到了Toolbar以下,但它的高度(matchparent)并没有适应屏幕,而是超出屏幕一个Toolbar高度的距离。(假如不设置layout_behavior,而是直接marginTop,就不会超出屏幕.)

这是正常的吗?假如本人要实现不超出屏幕,应该怎么做呢?

解决方案
10
 本人先去健身房跑一小时 举铁 12点了 1点半回来看看
本人先去健身房跑一小时 举铁 12点了 1点半回来看看30
原因是CoordinatorLayout实际上是一个FrameLayout
内部View的大小和其在FrameLayout中的大小相同
添加了behavior标签之后CoordinatorLayout内部会根据其依赖的View设置它的offset 从而达到动画的效果
内部View的大小和其在FrameLayout中的大小相同
添加了behavior标签之后CoordinatorLayout内部会根据其依赖的View设置它的offset 从而达到动画的效果




