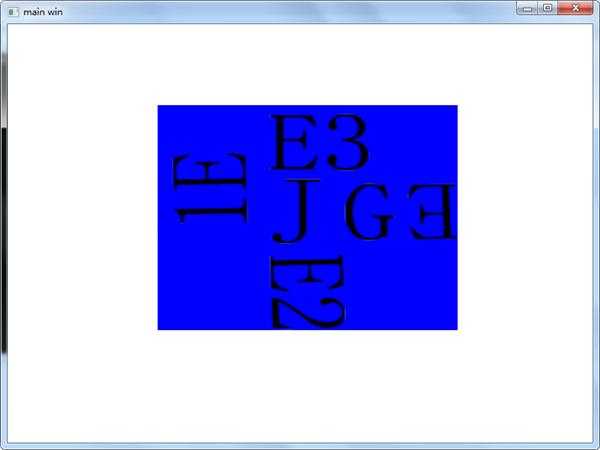
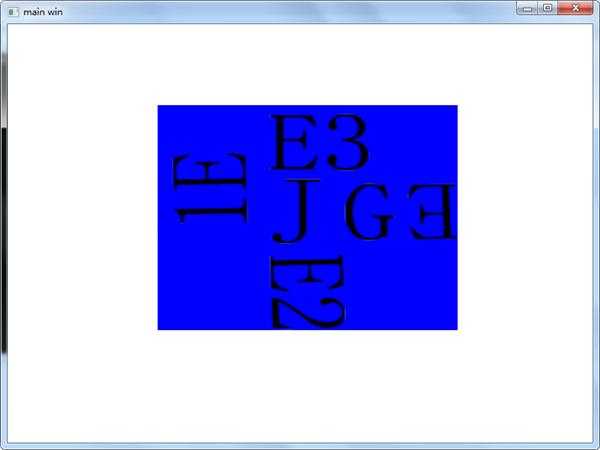
使用opengl纹理贴图的方法是 用两个三角形拼成矩形图块,然后将贴图绑定上去,问题就是假如贴图有透明的,加上三角形拼成的图块是有颜色的,就会将图块显示出来,但是假如将三角形图块设置成透明的,贴图也会跟着变化。如图:

蓝色部分是三角形图块的颜色 ,对贴图来说 这些部分都是都透明的。下面是实现代码:
贴图代码:

蓝色部分是三角形图块的颜色 ,对贴图来说 这些部分都是都透明的。下面是实现代码:
贴图代码:
void Display() {
glEnable(GL_ALPHA_TEST);
glClearColor(1.0,1.0,1.0,1.0);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glColor4f(0.0f, 0.0f, 1.0f, 1.0);
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, textureID);
float vertices[] = {
-0.5,0.5,0.0,
0.5, 0.5, 0.0,
0.5,-0.5,0.0,
-0.5, 0.5, 0.0,
0.5, -0.5,0.0,
-0.5, -0.5,0.0,
};
float texCoords[] = {
0,1,
1,1,
1,0,
0,1,
1,0,
0,0,
};
const GLubyte indices[] = {0, 1, 2,3,4,5};
glEnableClientState(GL_VERTEX_ARRAY);
glEnableClientState(GL_TEXTURE_COORD_ARRAY);
glVertexPointer(3, GL_FLOAT, 0, vertices);
glTexCoordPointer(2, GL_FLOAT, 0, texCoords);
glDrawElements(GL_TRIANGLES,6, GL_UNSIGNED_BYTE, indices);
glDisableClientState(GL_VERTEX_ARRAY);
glDisableClientState(GL_TEXTURE_COORD_ARRAY);
glDisable(GL_TEXTURE_2D);
glFlush();
}
使用的是libpng库来读取png文件的。下面是读取png的代码:
void read_png(char *file_name) {
png_structp png_ptr;
png_infop info_ptr;
png_uint_32 width, height;
int bit_depth, color_type, interlace_type;
FILE *fp;
if((fp = fopen(file_name, "rb")) == NULL) {
return (ERROR);
}
png_ptr = png_create_read_struct(PNG_LIBPNG_VER_STRING,
0,0,0);
if(png_ptr == NULL) {
fclose(fp);
return (ERROR);
}
info_ptr = png_create_info_struct(png_ptr);
if(info_ptr == NULL) {
fclose(fp);
png_destroy_read_struct(&png_ptr, NULL, NULL);
return (ERROR);
}
if(setjmp(png_jmpbuf(png_ptr))) {
png_destroy_read_struct(&png_ptr, &info_ptr, NULL);
fclose(fp);
return (ERROR);
}
png_init_io(png_ptr, fp);
png_read_info(png_ptr, info_ptr);
png_get_IHDR(png_ptr, info_ptr, &width, &height, &bit_depth,
&color_type, &interlace_type, NULL, NULL);
if(color_type == PNG_COLOR_TYPE_PALETTE) {
png_set_palette_to_rgb(png_ptr);
}
if(color_type == PNG_COLOR_TYPE_GRAY && bit_depth < 8) {
png_set_expand_gray_1_2_4_to_8(png_ptr);
}
if(png_get_valid(png_ptr, info_ptr, PNG_INFO_tRNS) != 0) {
png_set_tRNS_to_alpha(png_ptr);
}
png_read_update_info(png_ptr, info_ptr);
png_bytep row_pointers[height];
int row, col;
for(row = 0; row < height; row++) {
row_pointers[row] = NULL;
}
for(row = 0; row < height; row++) {
row_pointers[row] = png_malloc(png_ptr, png_get_rowbytes(png_ptr, info_ptr));
}
png_read_image(png_ptr, row_pointers);
GLubyte * rgba = (GLubyte *)malloc(width * height * 4);
int pos = (width * height * 4) - (4 * width);
for(row = 0; row < height; row++) {
for(col = 0; col < (4 * width); col += 4) {
rgba[pos++] = row_pointers[row][col];
rgba[pos++] = row_pointers[row][col + 1];
rgba[pos++] = row_pointers[row][col + 2];
rgba[pos++] = row_pointers[row][col + 3];
}
pos = (pos - (width * 4) * 2);
}
//glEnable(GL_TEXTURE_2D);
glGenTextures(1, &textureID);
printf("%d\n",textureID);
//glPixeStorei(GL_UNPACK_ALIGNMENT, 1);
glBindTexture(GL_TEXTURE_2D, textureID);
glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0
,GL_RGBA, GL_UNSIGNED_BYTE, rgba);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
free(rgba);
fclose(fp);
}
解决方案
20
本人没看懂你想问什么, 不过本人猜颜色混合可能适合你
glBlendFunc()
你查一下这个函数 的用法,祝好运
glBlendFunc()
你查一下这个函数 的用法,祝好运
10

10
简单载入PNG的话,用opencv好

![[求帮助]在写一个NURBS曲线,求指导答个问题](https://www.codebye.com/wp-content/themes/douth/timthumb.php?src=https://www.codebye.com/wp-content/themes/douth/assets/img/pic/9.jpg&h=110&w=185&q=90&zc=1&ct=1)