接口调用请求说明
http请求方式: POST
https://api.weixin.qq.com/cgi-bin/media/uploadnews?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
“articles”: [
{
“thumb_media_id”:”qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p”,
“author”:”xxx”,
“title”:”Happy Day”,
“content_source_url”:”www.qq.com”,
“content”:”content”,
“digest”:”digest”,
“show_cover_pic”:”1″
},
{
“thumb_media_id”:”qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p”,
“author”:”xxx”,
“title”:”Happy Day”,
“content_source_url”:”www.qq.com”,
“content”:”content”,
“digest”:”digest”,
“show_cover_pic”:”0″
}
]
}
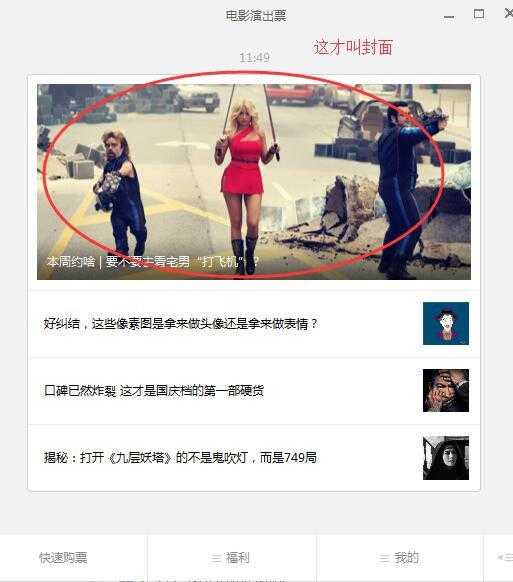
本人想问下这个show_cover_pic设置为0的时候是浏览文章的时候正文里面没有封面图片,还是接受到消息的时候没有封面图片。本人现在想要实现的是用户收到消息的时候是能显示封面的,点进去之后的正文不出现封面
http请求方式: POST
https://api.weixin.qq.com/cgi-bin/media/uploadnews?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
“articles”: [
{
“thumb_media_id”:”qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p”,
“author”:”xxx”,
“title”:”Happy Day”,
“content_source_url”:”www.qq.com”,
“content”:”content”,
“digest”:”digest”,
“show_cover_pic”:”1″
},
{
“thumb_media_id”:”qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p”,
“author”:”xxx”,
“title”:”Happy Day”,
“content_source_url”:”www.qq.com”,
“content”:”content”,
“digest”:”digest”,
“show_cover_pic”:”0″
}
]
}
本人想问下这个show_cover_pic设置为0的时候是浏览文章的时候正文里面没有封面图片,还是接受到消息的时候没有封面图片。本人现在想要实现的是用户收到消息的时候是能显示封面的,点进去之后的正文不出现封面
解决方案:10分
/// <summary>
/// 图文消息缩略图的media_id,可以在基础支持上传多媒体文件接口中获得
/// </summary>
public string thumb_media_id { get; set; }
/// <summary>
/// 图文消息的作者
/// </summary>
public string author { get; set; }
/// <summary>
/// 图文消息的标题
/// </summary>
public string title { get; set; }
/// <summary>
/// 在图文消息页面点击“阅读原文”后的页面
/// </summary>
public string content_source_url { get; set; }
/// <summary>
/// 图文消息页面的内容,支持HTML标签
/// </summary>
public string content { get; set; }
/// <summary>
/// 图文消息的描述
/// </summary>
public string digest { get; set; }
/// <summary>
/// 能否显示封面,1为显示,0为不显示
/// </summary>
public string show_cover_pic { get; set; }
解决方案:90分