UILabel * label = [[UILabel alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
[label setBackgroundColor:[UIColor redColor]];
[self.view addSubview:label];
[label setBackgroundColor:[UIColor redColor]];
[self.view addSubview:label];
UIButton * button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(20,20, 100, 64);
[button setBackgroundColor:[UIColor greenColor]];
[label addSubview:button];
[label bringSubviewToFront:button];
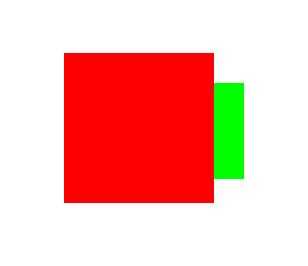
平面显示

实际

解决方案
15
本人刚才试了一下,还真是这样,不过本人没有计划去研究为什么,原因是这种作法违犯了HIG
15
iOS Human Interface Guidelines
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/index.html?utm_source=twitterfeed&utm_medium=twitter
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/index.html?utm_source=twitterfeed&utm_medium=twitter