intellij idea 想必好多人都听说过,主流java ide之一,从名字就可以看出来是一个“智能的 完美的ide,个人从事java开发这么多年,还从没有发现比这款ide开发更智能的,快捷的开发工具。 虽然它是一款收费软件,但是,本人还是觉得它值,假如用作产品开发的话,本人觉得它所带来的经济利益远大于所花在这款产品的投入。说多了,还以为本人是在打广告呢。
大家都知道,eclipse对前台支持的不是很好,有好多bug,特别是在js文件中,经常出现明明没有错,它老是提示一个红叉,还有eclipse在自动代码提示这一块(前台)做的也不怎么好。而intellij idea在这方面做的很好。有鉴于intellij在中国普及率不高,网上相关资料很少,本人就给大家做个抛砖引玉,吧本人毕生所学传授给大家。
现在maven越来越火,越来越多的项目转投maven抛弃ant,再加上maven在intellij无缝完美集成。首先给大家介绍一下假如在intellj上搭建一个web项目。怎么样下载安装intellij,破解(用于学习),本人就不多介绍了。
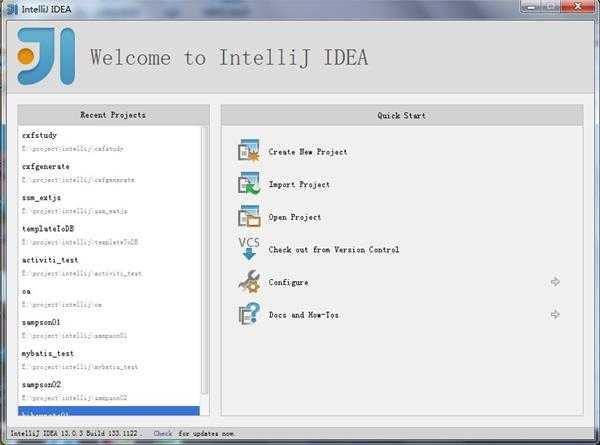
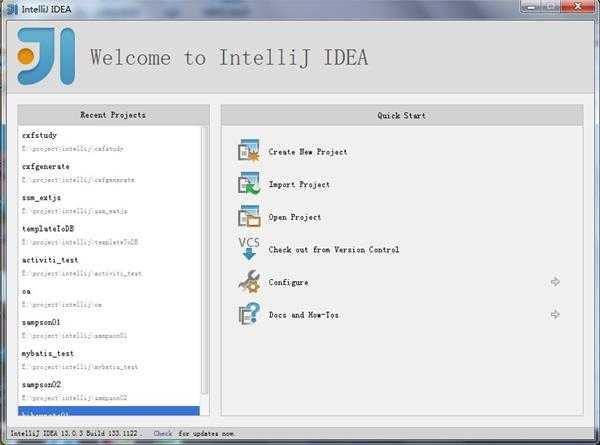
① 打开intellij,左边的可以别管它(历史)

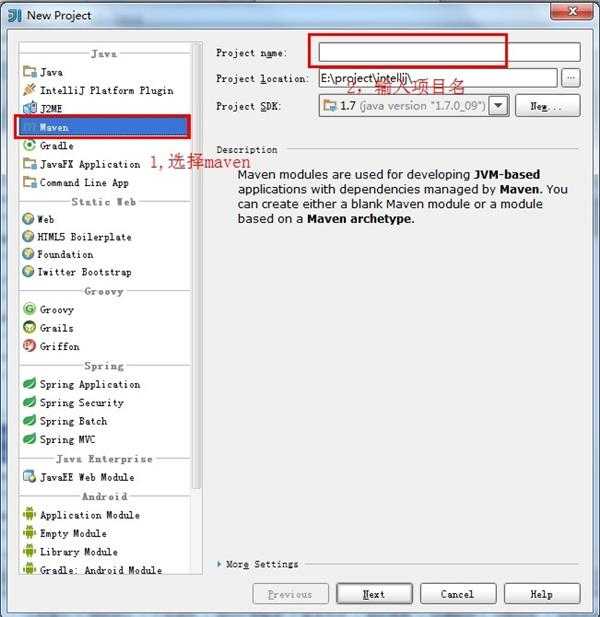
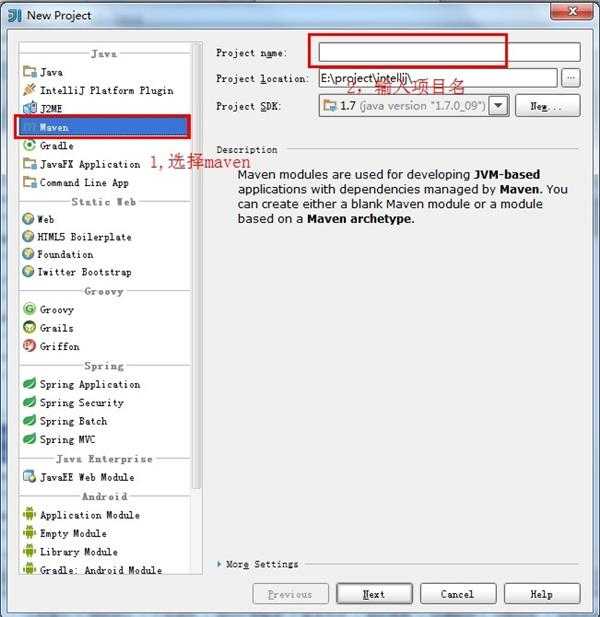
②选择create new project(新建一个项目),输入你想创建的项目名称,本人这里是myFist, 之后选择你的项目在哪个文件夹下,选择你电脑上安装的jdk目录,创建第一个项目需要选择jdk路径,之后可以不用了;

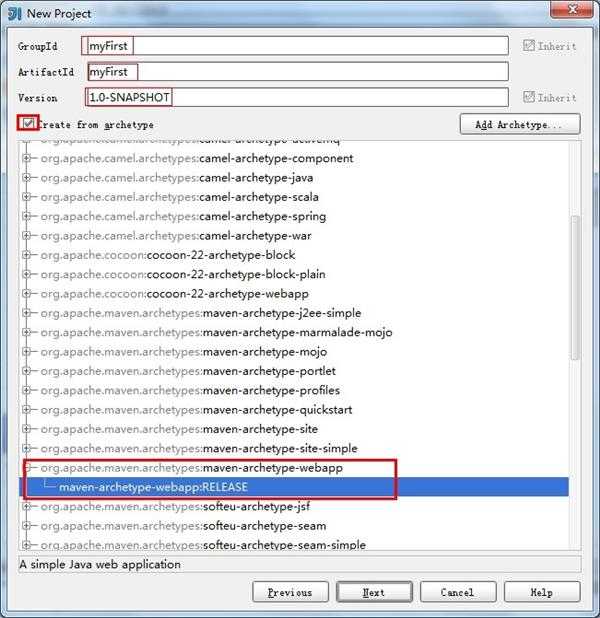
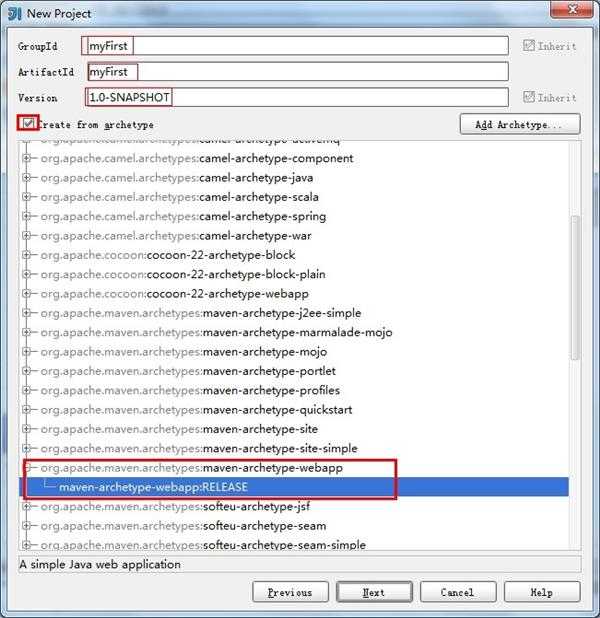
③maven的坐标概念不用本人多说了,选择图示中的复选框,然后选择一个webapp的archetype,点击下一步(预览界面),最后不用本人多说,点击完成。

④首次创建项目可能要花一段时间(需要从网上下载一些插件啊,archetype啊等等,学过maven的人都知道)

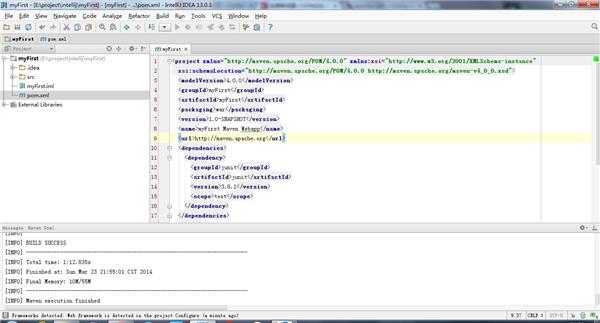
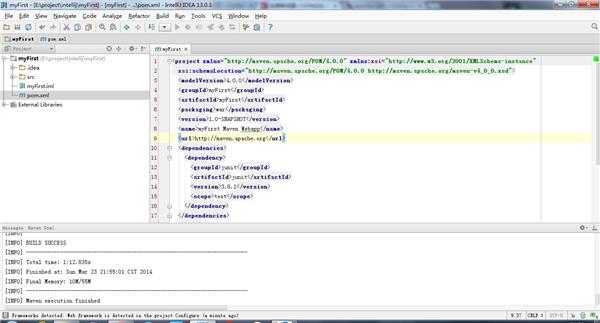
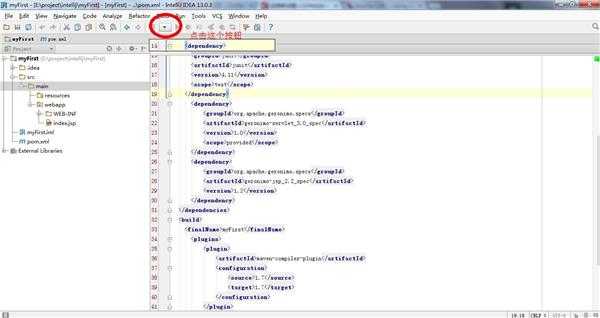
⑤首页面会自动打开maven的主pom文件,编辑pom加入相关的依赖包(不用本人多说),注意,当加完一次依赖后,会有一个提示框(maven projects need to be import)我们点击Auto-import(自动导入),它会自动从网上下载所需要的包到你的本地仓库(默认是用户文件夹下面的 .m2/repository下面)
大家都知道,eclipse对前台支持的不是很好,有好多bug,特别是在js文件中,经常出现明明没有错,它老是提示一个红叉,还有eclipse在自动代码提示这一块(前台)做的也不怎么好。而intellij idea在这方面做的很好。有鉴于intellij在中国普及率不高,网上相关资料很少,本人就给大家做个抛砖引玉,吧本人毕生所学传授给大家。
现在maven越来越火,越来越多的项目转投maven抛弃ant,再加上maven在intellij无缝完美集成。首先给大家介绍一下假如在intellj上搭建一个web项目。怎么样下载安装intellij,破解(用于学习),本人就不多介绍了。
① 打开intellij,左边的可以别管它(历史)

②选择create new project(新建一个项目),输入你想创建的项目名称,本人这里是myFist, 之后选择你的项目在哪个文件夹下,选择你电脑上安装的jdk目录,创建第一个项目需要选择jdk路径,之后可以不用了;

③maven的坐标概念不用本人多说了,选择图示中的复选框,然后选择一个webapp的archetype,点击下一步(预览界面),最后不用本人多说,点击完成。

④首次创建项目可能要花一段时间(需要从网上下载一些插件啊,archetype啊等等,学过maven的人都知道)

⑤首页面会自动打开maven的主pom文件,编辑pom加入相关的依赖包(不用本人多说),注意,当加完一次依赖后,会有一个提示框(maven projects need to be import)我们点击Auto-import(自动导入),它会自动从网上下载所需要的包到你的本地仓库(默认是用户文件夹下面的 .m2/repository下面)
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>myFirst</groupId> <artifactId>myFirst</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> <name>myFirst Maven Webapp</name> <url>http://maven.apache.org</url> <properties> <project.build.sourceEncoding>utf-8</project.build.sourceEncoding> </properties> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> <dependency> <groupId>org.apache.geronimo.specs</groupId> <artifactId>geronimo-servlet_3.0_spec</artifactId> <version>1.0</version> <scope>provided</scope> </dependency> <dependency> <groupId>org.apache.geronimo.specs</groupId> <artifactId>geronimo-jsp_2.2_spec</artifactId> <version>1.2</version> </dependency> </dependencies> <build> <finalName>myFirst</finalName> <plugins> <plugin> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.7</source> <target>1.7</target> </configuration> </plugin> </plugins> </build> </project>
notice: 当本人输入编译器版本的时候,会弹出一个对话框,需要你重新加载(从侧面说明这款ide很智能)
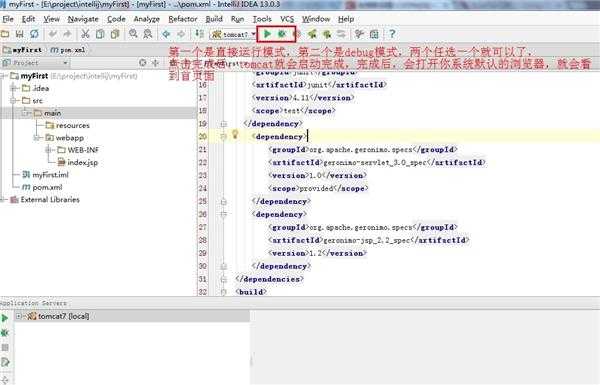
⑥之后就是怎么样部署在tomcat中了(其实也可以通过jetty插件部署)

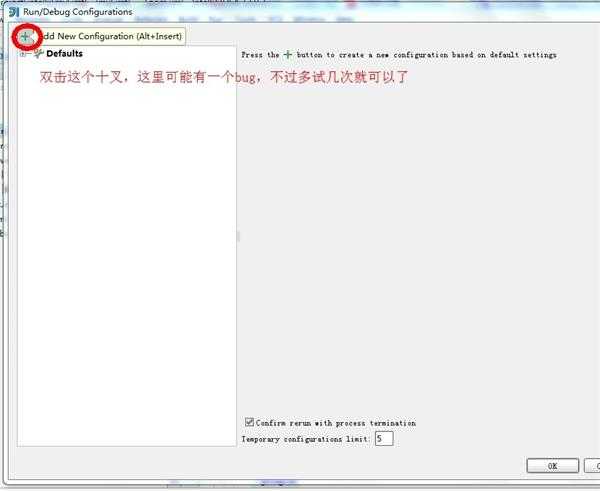
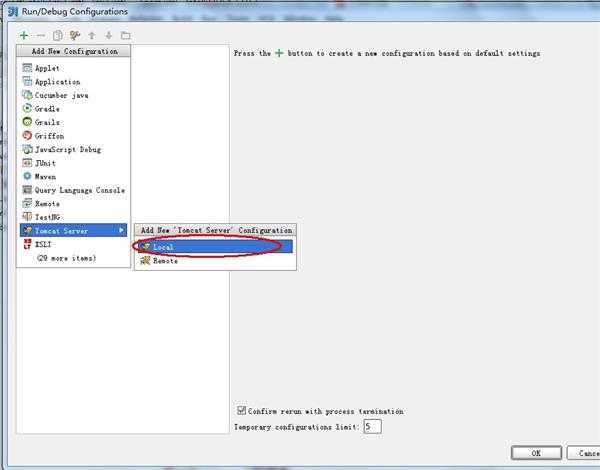
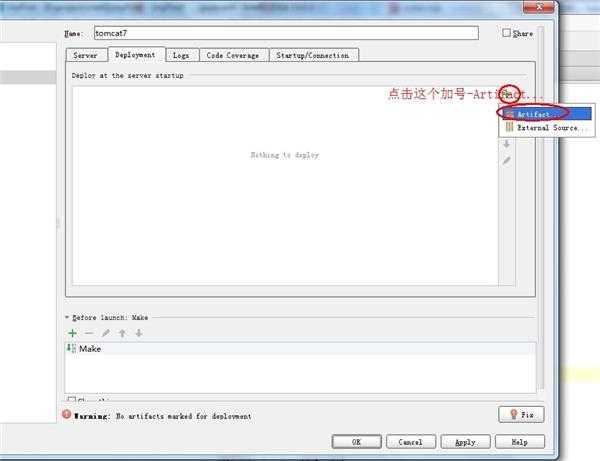
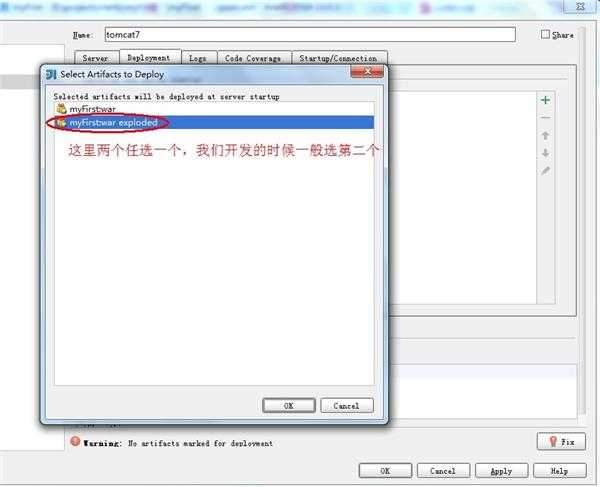
点击上图的按钮,在弹出的下拉列表选择【edit configuration】,之后会弹出一个窗口如下,按照图示操作选择tomcat:




点击完成后点击ok按钮,就设置完自动部署了。
⑦打开项目中的index.jsp文件,在里面输入hello,world 后,启动完服务器后,就会看到浏览器里面的hello world了。

注意,假如没有启动默认的浏览器, 你可以任打开一个,在里面输入http://localhost:8080,按回车。url后面不要跟项目的名字。
总结:整个过程非常简单,目的不是教你j2ee web 开发,而是怎么样在intellij上面开发web项目。由于篇幅限制,本人操作的整个过程还有好多细节没有介绍(其实已经很明确了,不用说也都知道了),多操作几遍就就熟了。
解决方案



