
解决方案
20
右边放一个pannel,左边点击事件弹出一个新窗口,窗口设置为无边框类型的;
大致这样:
form2 frm=new form2();
frm.parent=this;
。
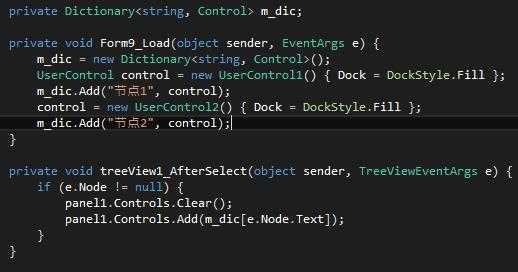
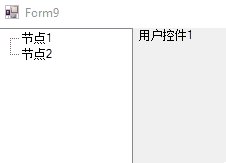
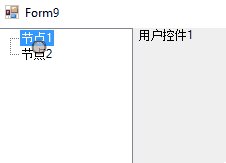
pannel1.control。add(frm);
frm。show();
大致这样,你搜下在pannel显示窗口,有详细的代码
大致这样:
form2 frm=new form2();
frm.parent=this;
。
pannel1.control。add(frm);
frm。show();
大致这样,你搜下在pannel显示窗口,有详细的代码
10
//左侧XX菜单
private void btn_IrmCheck_Click(object sender, EventArgs e)
{
try
{
IRCapture.UserControl1 frm = new IRCapture.UserControl1();
SetMdiForm("aaa", "页面一", frm);
}
catch (Exception ex)
{
MessageBoxEx.Show(ex.Message);
}
}
//打开窗体
public void SetMdiForm(string name, string caption, Control frm)
{
bool isOpened = false;//设置打开状态
//循环判断假如选项卡已存在,则选中
foreach (TabItem tab in tabControlMain.Tabs)
{
if (tab.Text == caption)
{
tabControlMain.SelectedTab = tab;
isOpened = true;
break;
}
}
if (!isOpened)//假如不存在
{
//将窗口在新增选项卡中显示
TabItem tab = tabControlMain.CreateTab(caption);
tab.Name = name;
tab.Text = caption;
frm.Dock = DockStyle.Fill;
tab.AttachedControl.Controls.Add(frm);
tabControlMain.SelectedTab = tab;
}
}
10


本人参考吧




