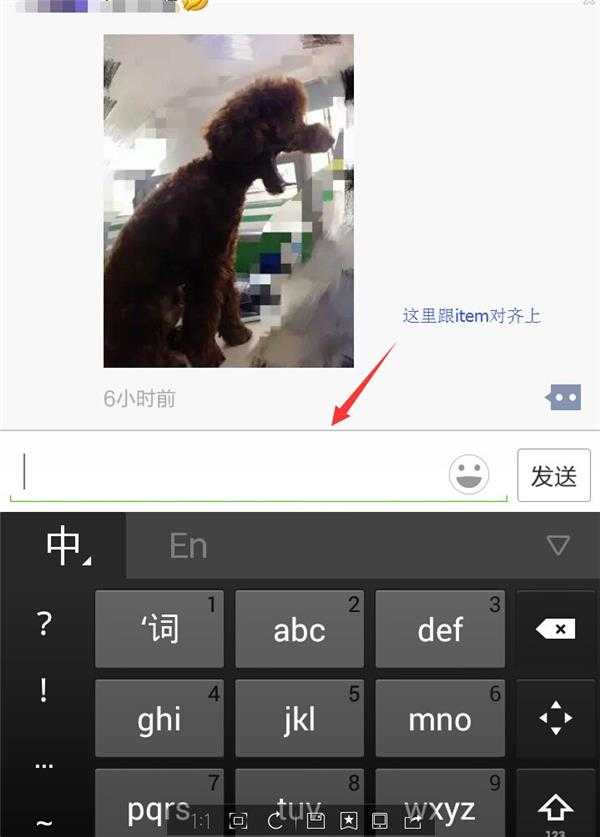
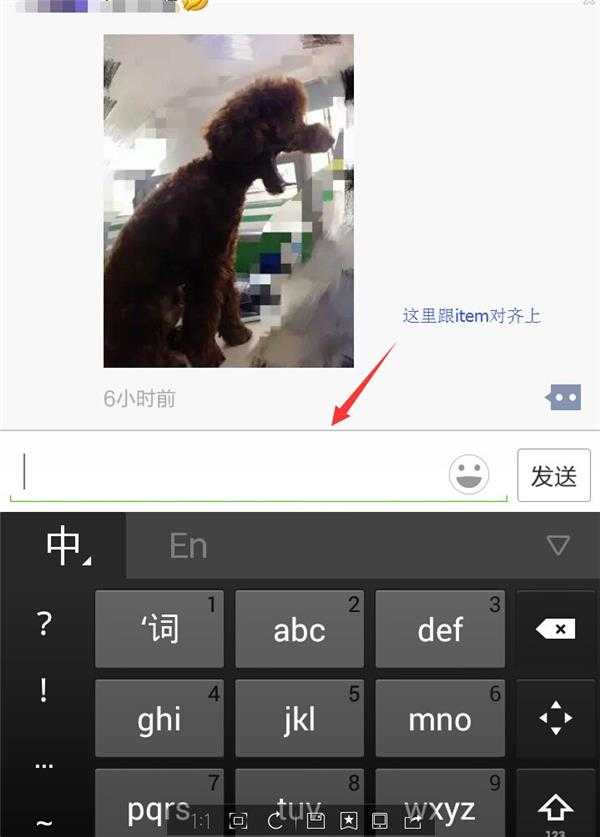
项目中有一需求,需要仿微信下的,当点击评论后,弹出的输入框跟当前点击的item底部对齐:


为了便于讲解,本人把本人现在做的项目比喻成微信。
本人现在的做法是,微信是通过listview来一条一条列出来的,当点击评论后,通过:
InputMethodManager imm =
(InputMethodManager) mContext.getSystemService(Context.INPUT_METHOD_SERVICE);
conEdit.requestFocus();
//强制显示软键盘
imm.showSoftInput(conEdit,InputMethodManager.SHOW_FORCED);
来强制显示软键盘,本人软键盘的弹出模式是:
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
也就是挤压模式,然后本人监听朋友圈的根容器的resize事件(本人键盘调出的模式会调用这个方法),本人朋友圈的主布局文件:
<?xml version=”1.0″ encoding=”utf-8″?>
<!– 社友圈 android:descendantFocusability=”blocksDescendants”–>
<com.zhsq.view.ResizeRelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@color/app_layout_bg_gray_color”
android:id=”@+id/rootView”>
<include
android:id=”@+id/common_actionbar”
layout=”@layout/include_action_bar” />
<com.zhsq.view.xlist.XListView android:id=”@+id/listView”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:scrollbars=”none”
android:fastScrollEnabled=”false”
android:layout_below=”@id/common_actionbar”
android:dividerHeight=”10dp”
android:paddingLeft=”10dp”
android:paddingRight=”10dp”
android:background=”#e6e6e6″/>
<RelativeLayout android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:paddingTop=”20dp”
android:paddingBottom=”20dp”
android:paddingLeft=”10dp”
android:paddingRight=”10dp”
android:layout_alignParentBottom=”true”
android:background=”#e6e6e6″
android:id=”@+id/reviewContainer”>
<TextView android:layout_width=”wrap_content”
android:id=”@+id/sendReview”
android:text=”发送”
android:layout_height=”27dp”
android:layout_gravity=”center_vertical”
android:gravity=”center_vertical|center_horizontal”
android:textSize=”13sp”
android:paddingLeft=”10dp”
android:paddingRight=”10dp”
android:layout_alignParentRight=”true”/>
<EditText android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:layout_gravity=”center_vertical”
android:id=”@+id/conEdit”
android:background=”@color/white”
android:hint=”写评论”
android:layout_toLeftOf=”@id/sendReview”
android:focusable=”true”
android:enabled=”true”
android:focusableInTouchMode=”true”/>
</RelativeLayout>
</com.zhsq.view.ResizeRelativeLayout>
这个com.zhsq.view.ResizeRelativeLayout是本人自定义的layout,用于监听onResize这个方法:
–ResizeRelativeLayout start —
public class ResizeRelativeLayout extends RelativeLayout {
private OnResizeListener mListener;
public interface OnResizeListener {
void OnResize(int w, int h, int oldw, int oldh);
void OnLayout(boolean changed, int l, int t, int r, int b);
}
public ResizeRelativeLayout(Context context) {
super(context);
}
public ResizeRelativeLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (null != mListener) {
mListener.OnResize(w, h, oldw, oldh);
}
}
private int layoutCount;
//l,t,r,b分别是放置父控件的矩形可用空间(除去margin和padding的空间)的左上角的left、top以及右下角right、bottom值。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b){
Log.e(“onLayout ” + layoutCount++, “=>OnLayout called! changed=” + changed + ” l=” + l + “, t=” + t + “,r=” + r + “,b=”+b);
if (null != mListener) {
//mListener.OnLayout(changed, l, t, r, b);
}
super.onLayout(changed, l, t, r, b);
}
public void setOnResizeListener(OnResizeListener l) {
mListener = l;
}
}
–ResizeRelativeLayout end —
当键盘弹出后,com.zhsq.view.ResizeRelativeLayout的onResize将被调用,然后会调用本人定义的OnResizeListener 这个借口进入:
–ContainerOnResizeListener start —
public class ContainerOnResizeListener implements OnResizeListener, OnSetPositionListener{
private int position; //通过adapter的OnSetPositionListener接口传进来的值,就是item的index
private int oldt = 0;
private int itemDis;
@SuppressLint(“NewApi”)
@Override
public void OnResize(int w, int h, int oldw, int oldh) {
if(oldh > h){ //判断能否缩小的resize还是放大的resize
//itemDis = listitem距离屏幕顶上距离 + listitem的高度,通过adapter的OnSetPositionListener接口传进来的值
//oldh = onresize前的的高度
//h=onresize后的高度
//reviewContainer.getMeasuredHeight(); = 图片中输入框的整个layout的高度
//获得的hSub 就是要滚动的高度
int hSub = itemDis – (oldh – h) – reviewContainer.getMeasuredHeight();
listView.scrollListBy(hSub); //这里开始滚动
}
}
@Override
public void onSetPosition(int position,int itemDis) {
this.position = position;
this.itemDis = itemDis;
}
@SuppressLint(“NewApi”)
@Override
public void OnLayout(boolean changed, int l, int t, int r, int b) {
}
}
–ContainerOnResizeListener end —


为了便于讲解,本人把本人现在做的项目比喻成微信。
本人现在的做法是,微信是通过listview来一条一条列出来的,当点击评论后,通过:
InputMethodManager imm =
(InputMethodManager) mContext.getSystemService(Context.INPUT_METHOD_SERVICE);
conEdit.requestFocus();
//强制显示软键盘
imm.showSoftInput(conEdit,InputMethodManager.SHOW_FORCED);
来强制显示软键盘,本人软键盘的弹出模式是:
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
也就是挤压模式,然后本人监听朋友圈的根容器的resize事件(本人键盘调出的模式会调用这个方法),本人朋友圈的主布局文件:
<?xml version=”1.0″ encoding=”utf-8″?>
<!– 社友圈 android:descendantFocusability=”blocksDescendants”–>
<com.zhsq.view.ResizeRelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@color/app_layout_bg_gray_color”
android:id=”@+id/rootView”>
<include
android:id=”@+id/common_actionbar”
layout=”@layout/include_action_bar” />
<com.zhsq.view.xlist.XListView android:id=”@+id/listView”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:scrollbars=”none”
android:fastScrollEnabled=”false”
android:layout_below=”@id/common_actionbar”
android:dividerHeight=”10dp”
android:paddingLeft=”10dp”
android:paddingRight=”10dp”
android:background=”#e6e6e6″/>
<RelativeLayout android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:paddingTop=”20dp”
android:paddingBottom=”20dp”
android:paddingLeft=”10dp”
android:paddingRight=”10dp”
android:layout_alignParentBottom=”true”
android:background=”#e6e6e6″
android:id=”@+id/reviewContainer”>
<TextView android:layout_width=”wrap_content”
android:id=”@+id/sendReview”
android:text=”发送”
android:layout_height=”27dp”
android:layout_gravity=”center_vertical”
android:gravity=”center_vertical|center_horizontal”
android:textSize=”13sp”
android:paddingLeft=”10dp”
android:paddingRight=”10dp”
android:layout_alignParentRight=”true”/>
<EditText android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:layout_gravity=”center_vertical”
android:id=”@+id/conEdit”
android:background=”@color/white”
android:hint=”写评论”
android:layout_toLeftOf=”@id/sendReview”
android:focusable=”true”
android:enabled=”true”
android:focusableInTouchMode=”true”/>
</RelativeLayout>
</com.zhsq.view.ResizeRelativeLayout>
这个com.zhsq.view.ResizeRelativeLayout是本人自定义的layout,用于监听onResize这个方法:
–ResizeRelativeLayout start —
public class ResizeRelativeLayout extends RelativeLayout {
private OnResizeListener mListener;
public interface OnResizeListener {
void OnResize(int w, int h, int oldw, int oldh);
void OnLayout(boolean changed, int l, int t, int r, int b);
}
public ResizeRelativeLayout(Context context) {
super(context);
}
public ResizeRelativeLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (null != mListener) {
mListener.OnResize(w, h, oldw, oldh);
}
}
private int layoutCount;
//l,t,r,b分别是放置父控件的矩形可用空间(除去margin和padding的空间)的左上角的left、top以及右下角right、bottom值。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b){
Log.e(“onLayout ” + layoutCount++, “=>OnLayout called! changed=” + changed + ” l=” + l + “, t=” + t + “,r=” + r + “,b=”+b);
if (null != mListener) {
//mListener.OnLayout(changed, l, t, r, b);
}
super.onLayout(changed, l, t, r, b);
}
public void setOnResizeListener(OnResizeListener l) {
mListener = l;
}
}
–ResizeRelativeLayout end —
当键盘弹出后,com.zhsq.view.ResizeRelativeLayout的onResize将被调用,然后会调用本人定义的OnResizeListener 这个借口进入:
–ContainerOnResizeListener start —
public class ContainerOnResizeListener implements OnResizeListener, OnSetPositionListener{
private int position; //通过adapter的OnSetPositionListener接口传进来的值,就是item的index
private int oldt = 0;
private int itemDis;
@SuppressLint(“NewApi”)
@Override
public void OnResize(int w, int h, int oldw, int oldh) {
if(oldh > h){ //判断能否缩小的resize还是放大的resize
//itemDis = listitem距离屏幕顶上距离 + listitem的高度,通过adapter的OnSetPositionListener接口传进来的值
//oldh = onresize前的的高度
//h=onresize后的高度
//reviewContainer.getMeasuredHeight(); = 图片中输入框的整个layout的高度
//获得的hSub 就是要滚动的高度
int hSub = itemDis – (oldh – h) – reviewContainer.getMeasuredHeight();
listView.scrollListBy(hSub); //这里开始滚动
}
}
@Override
public void onSetPosition(int position,int itemDis) {
this.position = position;
this.itemDis = itemDis;
}
@SuppressLint(“NewApi”)
@Override
public void OnLayout(boolean changed, int l, int t, int r, int b) {
}
}
–ContainerOnResizeListener end —
解决方案
20
总结问题: 假如item的高度能有1/2以上显示在屏幕,那么滚动是正常对齐到底部的输入框,没有问题
但是假如item的高度有1/2以上超过屏幕下端(隐藏),那么相同的计算方式item不能滚动到指定的位置上(滚动距离正确),同时获得的item的高度,
item偏离屏幕左上的距离也正确,但是不能滚动指定的长度,而是滚动到部分长度就停了,弄了3天,没弄好,望好心人指点迷津,感激不尽!
Re:由于你是在父容器onSIzeChange里进行计算并滚动listView,此时父容器并么有完成对listView的重新Layout,所以超过屏幕下端的部分移动不了,解决思路:等待父容器Layout完成即可
1:可以用handler延迟scrollListBy
2:给listView添加addOnGlobalLayoutListener,在这里scrollListBy
但是假如item的高度有1/2以上超过屏幕下端(隐藏),那么相同的计算方式item不能滚动到指定的位置上(滚动距离正确),同时获得的item的高度,
item偏离屏幕左上的距离也正确,但是不能滚动指定的长度,而是滚动到部分长度就停了,弄了3天,没弄好,望好心人指点迷津,感激不尽!
Re:由于你是在父容器onSIzeChange里进行计算并滚动listView,此时父容器并么有完成对listView的重新Layout,所以超过屏幕下端的部分移动不了,解决思路:等待父容器Layout完成即可
1:可以用handler延迟scrollListBy
2:给listView添加addOnGlobalLayoutListener,在这里scrollListBy




