|
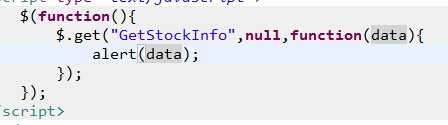
我是新人,跟一个教程学的 |
|
 |
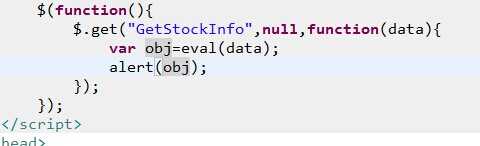
 改成这样后页面什么东西都弹不出来了 改成这样后页面什么东西都弹不出来了 |
 20分 |
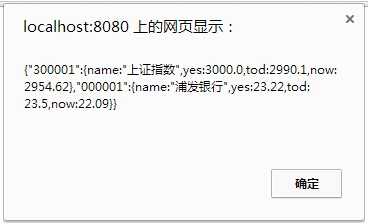
eval这个函数是用来计算,或者执行里面的javascript代码。
你可以用 try { eval(data); }catch(exception) { alert(exception); } 看看返回的什么错误,你的data是个json字符串,显然用eval是无意义的,而且会报异常,一般是eval(“(“+data+”)”);把json字符串转为json对象[object Object]. |
 20分 |
改成
var obj = eval(""(""+data+"")"");
因为返回的data有{},会被认为是代码块,就出错了,你在IE按F12打开开发者工具里面的控制台,就能看到。出错了,就停止执行,所以你看不到任何东西弹出来。 |
 |
按照你的方法现在正常了,我是新人,跟一个教程学的,你看这是那个教程写的代码 function getInfo() {
//1。向服务器发起请求,获取数据
$.get("GetStockInfo", null, function(data) {
//2.接收并解析数据
obj = eval(data);
//2.1获取两只股票的当前指数信息
var szzs = obj["300001"]; //obj.300001
var pfyh = obj["000001"];
/*
遍历一个js的对象
for (var stockid in obj) {
var stock = obj[stockid];
}
*/
//2.2找到页面中对应的节点,然后填充最新的股票价格
var span3 = $("#300001").children("span");
span3.html(szzs.now);
if (szzs.now > szzs.yes) {
//当前价格大于昨天收盘,则显示红色
span3.css("color","red");
} else {
span3.css("color","green");
}
var span1 = $("#000001").children("span");
span1.html(pfyh.now);
if (pfyh.now > pfyh.yes) {
//当前价格大于昨天收盘,则显示红色
span1.css("color","red");
} else {
span1.css("color","green");
}
updatediv();
})
}
后台的代码: //采用json的数据格式返回股票的信息
StringBuilder builder = new StringBuilder();
//采用数组的方式回传两个股票对象
/*
builder.append("[{name:"").append(szzs.getName()).append("",id:"").append(szzs.getId())
.append("",yes:").append(szzs.getYesterday()).append(",tod:").append(szzs.getToday())
.append(",now:").append(szzs.getNow())
.append("},")
.append("{name:"").append(pfyh.getName()).append("",id:"").append(pfyh.getId())
.append("",yes:").append(pfyh.getYesterday()).append(",tod:").append(pfyh.getToday())
.append(",now:").append(pfyh.getNow())
.append("}]");
*/
//采用对象的方式回传两个股票对象
builder.append("{")
.append(""").append(szzs.getId()).append("":{name:"").append(szzs.getName())
.append("",yes:").append(szzs.getYesterday()).append(",tod:").append(szzs.getToday())
.append(",now:").append(szzs.getNow())
.append("},")
.append(""").append(pfyh.getId()).append("":{name:"").append(pfyh.getName())
.append("",yes:").append(pfyh.getYesterday()).append(",tod:").append(pfyh.getToday())
.append(",now:").append(pfyh.getNow())
.append("}}");
out.println(builder);
他这样写结果也是正常的,你能看下为什么吗 |
 |
刚在一个群里问也说没必要用eval那这种情况该怎么写呢 |
 |
eval里面其实执行的时js代码,里面的字符串代码。你要转json的话是这么赚的var json=eval(“”(“”+data+””)””);
|
 |
还有一种方法是使用new Function
具体的看一下: Eval函数和new function方式解析Json对象
(new Function("""",""return ""+data))();
|
 |
json字符串是以{开始,}结束的。在javascript会当成一个语句执行。所以要加上(),告诉javascript这是一个表达式,这样eval才会强制性的把json字符串转为json对象。
你哪个教程里的eval可能是经过封装后的,直接用的话会报错的。 |
 |
涨姿势了~
|