使用Ajax提交form表单时要怎么获取form中的富文本内容并提交
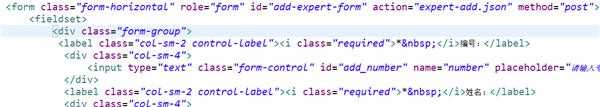
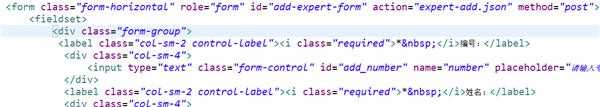
form

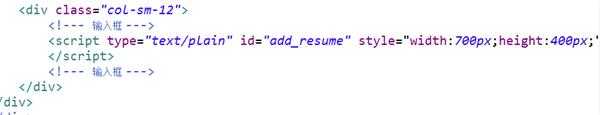
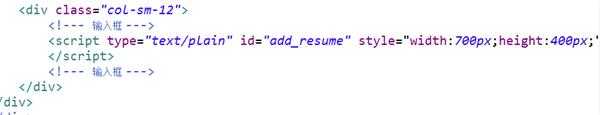
富文本框

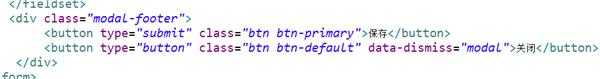
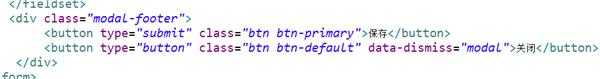
提交

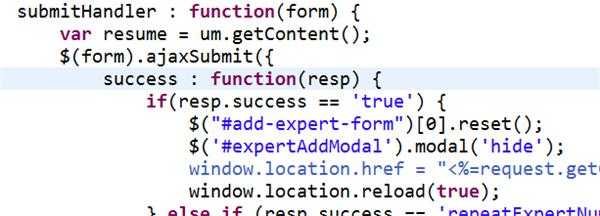
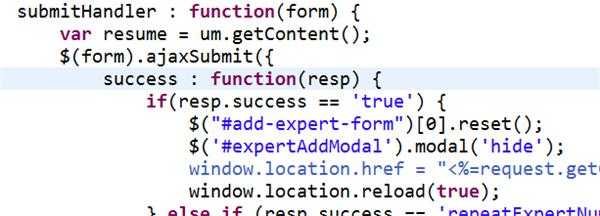
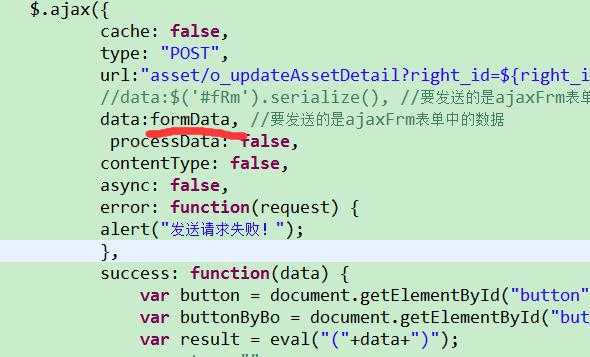
js代码

普通的文本框直接在后台用name属性获取就行,但是直接用name获取富文本后的格式就变了,要怎样才能获取到正常的富文本内容
求高手帮忙解决下!
form

富文本框

提交

js代码

普通的文本框直接在后台用name属性获取就行,但是直接用name获取富文本后的格式就变了,要怎样才能获取到正常的富文本内容
求高手帮忙解决下!
解决方案
40
前台模型绑定不了吗?
20

题主看看这样写的,可以后台直接用name获取值




