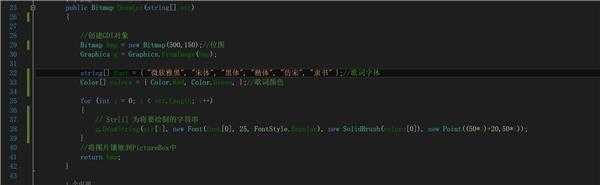
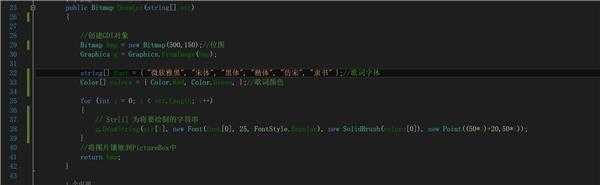
绘制成功会将绘制好的字符串显示在pictureBox1这个图片控件上,绘制的字符串会超出窗体,导致无法显示!
大家有什么好的解决方案呀!

下面的是将GDI写死后的结果,只要歌词长度比较长,则无法显示完全!

大家有什么好的解决方案呀!

下面的是将GDI写死后的结果,只要歌词长度比较长,则无法显示完全!

解决方案
30
DrawString(string s, Font font, Brush brush, RectangleF layoutRectangle)
这个就可自动换行,而不必你用循环一个一个字输出
这个就可自动换行,而不必你用循环一个一个字输出
30
1、调小字体
2、用这个方法把字写在矩形区域里会自动换行DrawString(string s, Font font, Brush brush, RectangleF layoutRectangle)
2、用这个方法把字写在矩形区域里会自动换行DrawString(string s, Font font, Brush brush, RectangleF layoutRectangle)




