
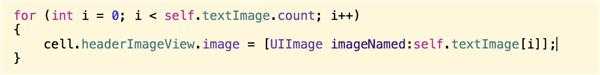
怎么 就是只能拿到了数组里的最后一张
解决方案
6
你的cell都是同一个对象,当然只能拿到最后一张了
假如是放在tableview里,需要在
– (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
里操作对应的cell
假如是放在tableview里,需要在
– (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
里操作对应的cell
3
你这样是不对的
tableview的模式是,只有显示出来的cell才会被创建,假如你的数组有100个元素,那肯定只有10来个左右的cell被创建出来,你又怎么样把图片放入不存在的cell?
还是看看tableview的文章,老实实现它的代理吧
tableview的模式是,只有显示出来的cell才会被创建,假如你的数组有100个元素,那肯定只有10来个左右的cell被创建出来,你又怎么样把图片放入不存在的cell?
还是看看tableview的文章,老实实现它的代理吧
3
再循环里面创建ImageView对象
3
你循环把值赋给用一个对象,最后得到的,可不就最后一次的值么
5

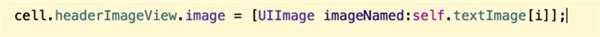
把self.textImage[i] 改成self.textImage[indexPath.row]




