gridControl设置为BandedGridView后数据绑定不上去.
代码:
public void InitGridView()
{
var g = gridControl1;
var view = new BandedGridView();
g.MainView = view;
g.Dock = DockStyle.Fill;
view.BeginUpdate();
view.BeginDataUpdate();
view.Bands.Clear();
view.OptionsView.ShowColumnHeaders = false;
view.OptionsView.ShowGroupPanel = false;
records = RecordList();
foreach (var item in records)
{
GridBand bandCategory = view.Bands.AddBand(item.Category);
bandCategory.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
GridBand bandJingdong = bandCategory.Children.AddBand(“京东”);
GridBand bandTianmao = bandCategory.Children.AddBand(“天猫”);
GridBand bandGuanwang = bandCategory.Children.AddBand(“官网”);
var aa1 = new BandedGridColumn();
aa1.FieldName = “Jingdong”;
aa1.Visible = true;
bandJingdong.Columns.Add(aa1);
var aa2 = new BandedGridColumn();
aa2.FieldName = “Tianmao”;
aa2.Visible = true;
bandTianmao.Columns.Add(aa2);
var aa3 = new BandedGridColumn();
aa3.FieldName = “Offical”;
aa3.Visible = true;
bandGuanwang.Columns.Add(aa3);
}
gridControl1.DataSource = records ;
gridControl1.MainView.PopulateColumns();
view.EndDataUpdate();
view.EndUpdate();
}
数据源:
public List<SalesRecord> RecordList()
{
SalesRecord sa = new SalesRecord
{
Category = “服装”,
Paydate = “2016-08-11”,
Offical = “40”,
Jingdong = “40”,
Tianmao = “40”,
Sumquantity = “40”
};
records.Add(sa);
SalesRecord sa1 = new SalesRecord
{
Category = “女鞋”,
Paydate = “2016-08-11”,
Offical = “40”,
Jingdong = “40”,
Tianmao = “40”,
Sumquantity = “40”,
};
records.Add(sa1);
SalesRecord sa2 = new SalesRecord
{
Category = “童装/童鞋/亲子装”,
Paydate = “2016-08-11”,
Offical = “40”,
Jingdong = “40”,
Tianmao = “40”,
Sumquantity = “40”,
};
records.Add(sa2);
return records;
}
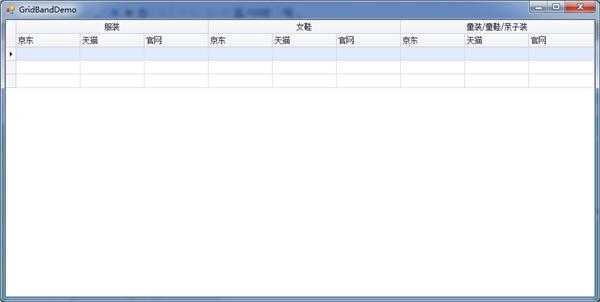
运行结果:

10
然后点gridControl1的Run Designer,点击Columns,在Columns里面Add一共9列,分别是服装京东,服装天猫,服装官网,女鞋京东,女鞋天猫,女鞋官网,童装京东,童装天猫,童装官网,这些列的FieldName你一一对应dataTable里面的列名。
最后gridControl1.DataSource = datatable。
这样子写最快
9
你可以根据类别来动态生成DateTable,然后绑数据源的时候只绑这一个DateTable,BandedGridColumn也是根据这个dateTable动态生成就好了
假如你一定要用这种child的绑定方法,本人还没有试过,所以暂时无法解答
5
你这样的话,一行是不是有多个对象了?
5
然后根据设定的filedname来显示或不显示对象中的值
一行显示多个对象的多个值,好像做不到,只能转成datatable了吧
5
5

1
 这是一层GV还是多层啊
这是一层GV还是多层啊
5
一行是可以有多个的,看你怎么画表头而已。
能说具体点吗?本人的表头就是上面截图
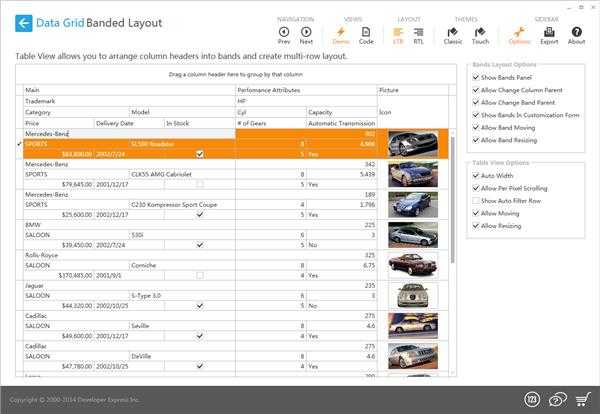
你看看dev的demo center嘛,你看本人下面的截图,他就是那样做的,视觉上是一行多个数据,其实并没有层次关系。
5
一行是可以有多个的,看你怎么画表头而已。
这是一层GV还是多层啊
其实是一层。只是可以看起来像多层



