
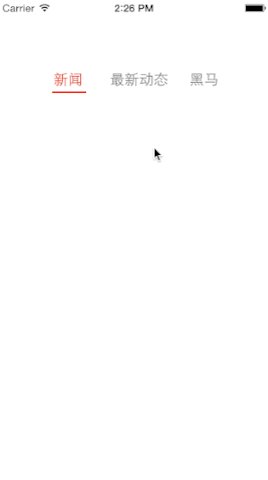
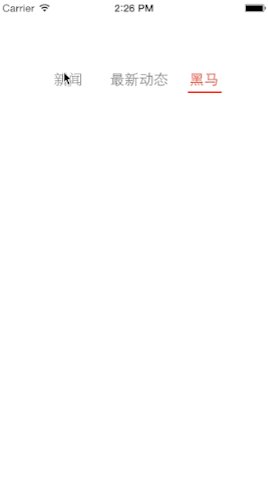
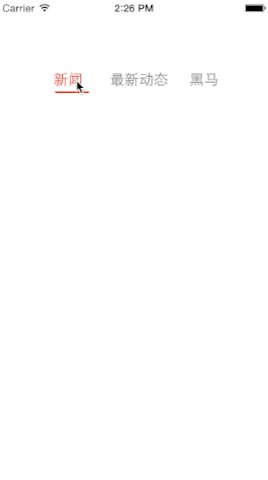
想法是三个按钮,加一个背景颜色为红色的imagview,点击按钮时候改变按钮字体颜色和图片控件的长度和中心位置。
但是结果就是图片控件从x=0的位置出现,并且无论点击哪个按钮,都显示在第一个按钮的下面。
假如去掉按钮字体颜色的代码就正常。不知道啥原因,刚开始学者,求帮助!谢谢
代码如下:
CGSize fontSize ;
[self.btnNews setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[self.btnAtou setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[self.btnHeima setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1];
CGRect fram = [self.line frame];
CGPoint center = self.line.center;
switch (sender.tag) {
case 0:
// fontSize = [self.btnNews.titleLabel.text sizeWithAttributes:<#(NSDictionary *)#>
[self.btnNews setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
fontSize = [self.btnNews.titleLabel.text sizeWithFont:self.btnNews.titleLabel.font];
center.x = self.btnNews.center.x;
// [self.btnNews setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
break;
case 1:
fontSize = [self.btnAtou.titleLabel.text sizeWithFont:self.btnNews.titleLabel.font];
[self.btnAtou setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
center.x = self.btnAtou.center.x;
break;
default:
[self.btnHeima setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
fontSize = [self.btnHeima.titleLabel.text sizeWithFont:self.btnNews.titleLabel.font];
center.x = self.btnHeima.center.x;
break;
}
fram.size.width = fontSize.width;
self.line.frame = fram;
self.line.center = center;
[UIView commitAnimations];
20




