![]()
用cefsharp浏览器替代webbrowser用来采集页面数据步骤示例。cefsharp用的是webkit内核。首先需要在页面form加载完毕,用异步方式自动获取SourceCode。
由于国内CefSharp的资料相对比较少,如果有问题需自行在google搜索英文资料。
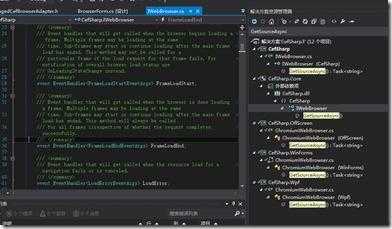
主要使用的方法都在IWebBrowser.cs 这个接口文件里面
36行: event EventHandler<FrameLoadEndEventArgs> FrameLoadEnd; 页面加载完的“事件”。
262行:GetSourceAsync() 会返回string 结果,可以用来返回html代码
只需要页面一加载完毕就GetSourceAsync() ,加了个Async后缀(异步的意思),之前的名字叫做GetSource()。
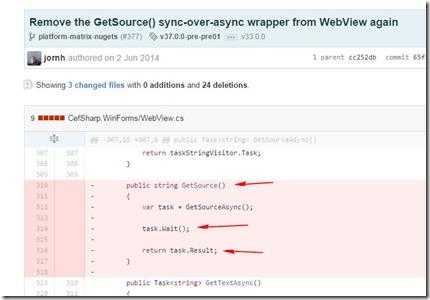
以前的GetSource():
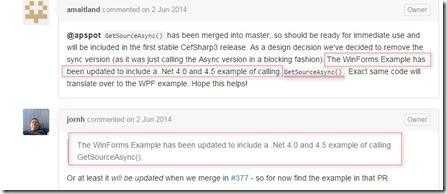
下载了最新的cefsharp就不用纠结为何cefsharp找不到GetSource()方法了,现在.net 4 和.net4.5作者都改成GetSourceAsync() 。
具体看下面截图,是因为有人提出来过这个建议,所以作者就改了:
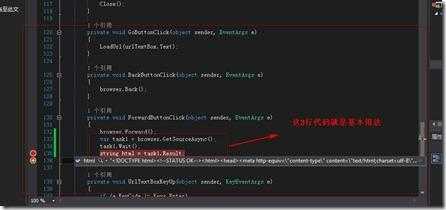
具体等页面加载完毕,自动获得页面source code的代码如下:
var task1 = browser.GetSourceAsync();
task1.Wait();
string html = task1.Result;
以上例子是在CefSharp.MinimalExample完成。更多的用法,可以参考:https://github.com/cefsharp/CefSharp/issues/646
通过以上方式即可采集到html数据,后续即可对html进行分析处理。