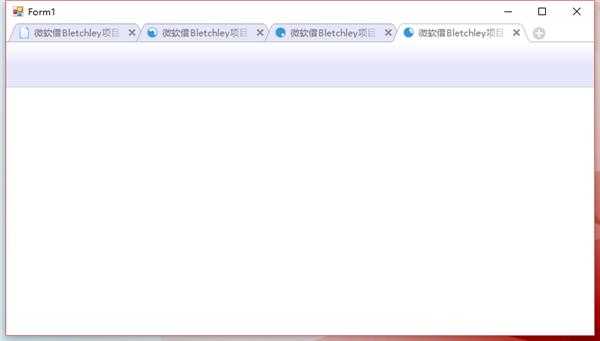
国际惯例,先上图


整体效果、操作风格等 与Chrome 保持高度接近,实现了标签新增、删除、移动、自适应宽度等特性。
核心代码,
1:创建Tab 页边框


整体效果、操作风格等 与Chrome 保持高度接近,实现了标签新增、删除、移动、自适应宽度等特性。
核心代码,
1:创建Tab 页边框
public void drawRect(Graphics g, Rectangle rect)
{
GraphicsPath path = new GraphicsPath();
path = new GraphicsPath();
path.AddBezier(
new Point(rect.X, rect.Bottom),
new Point(rect.X + 3, rect.Bottom - 2),
new Point(rect.X + 3, rect.Bottom - 2),
new Point(rect.X + 4, rect.Bottom - 4));
//path.AddLine(rect.X + 4, rect.Bottom - 4, rect.Left + 15 - 4, rect.Y + 4);
path.AddBezier(
new Point(rect.Left + 15 - 4, rect.Y + 4),
new Point(rect.Left + 15 - 3, rect.Y + 2),
new Point(rect.Left + 15 - 3, rect.Y + 2),
new Point(rect.Left + 15, rect.Y));
//path.AddLine(rect.Left + 15, rect.Y, rect.Right - 15, rect.Y);
path.AddBezier(
new Point(rect.Right - 15, rect.Y),
new Point(rect.Right - 15 + 3, rect.Y + 2),
new Point(rect.Right - 15 + 3, rect.Y + 2),
new Point(rect.Right - 15 + 4, rect.Y + 4));
//path.AddLine(rect.Right - 15 + 4, rect.Y + 4, rect.Right - 4, rect.Bottom - 4);
path.AddBezier(
new Point(rect.Right - 4, rect.Bottom - 4),
new Point(rect.Right - 3, rect.Bottom - 3),
new Point(rect.Right - 3, rect.Bottom - 3),
new Point(rect.Right, rect.Bottom));
region = new System.Drawing.Region(path);
g.DrawPath(new Pen(Color.Black), path);
g.FillPath(new SolidBrush(Selected ? Color.White : noSelectedColor), path);
g.DrawLine(new Pen(Selected ? Color.White : BottomLineColor, 1), rect.X + 2, rect.Bottom - 1, rect.Right - 2, rect.Bottom - 1);
}
2:绘制图标, 标签的图标有两种,一种为静态,一种为动态图,例如当状态为Loading 时,则显示动态图,之前考虑过使用GIF,效果不太理想,所以改为Timer 的方式,循环显示一组图片,实现GIF的效果
public void drawTabIcon(Graphics g, Rectangle rect)
{
if (webPageState == WebPageState.Loading)
{
if(iCurFrame == 0)
g.DrawImage((Image)Resources.ResourceManager.GetObject("Marty_000" + (0).ToString("00")), rect);
else
g.DrawImage((Image)Resources.ResourceManager.GetObject("Marty_000" + (iCurFrame - 1).ToString("00")), rect);
}
else
g.DrawImage(HeaderIcon, rect);
}
void tmAnimation_Tick(object sender, EventArgs e)
{
iCurFrame = (iCurFrame) % iFrameCount + 1;
this.paintType = PaintType.PaintHeaerIcon;
paintRequest();
}
3:绘制Tab 的文本, 仔细看Chrome 的实现,就会发现当文字超出Tab宽度时, 接近Tab边缘的区域,文字颜色会逐级变淡,这里也使用线性画刷实现了该效果:

public void drawString(Graphics g, Rectangle rect, Rectangle rectFontLinearBrush, string title, Font font)
{
g.DrawString(title, font, brushFont, rect);
using (LinearGradientBrush brush = new LinearGradientBrush(rectFontLinearBrush, Color.Transparent, Selected ? Color.White : noSelectedColor, 0, false))
{
g.FillRectangle(brush, rectFontLinearBrush);
}
}
代码量不大,也很简单,属于纯体力活那种,也由于时间仓促,出差在外打发无聊的时间,写着玩的,假如喜欢,请点赞,对于功能不完善或BUG等,也请轻拍。 以后有时间,再进一步完善,例如增加动画效果,优化性能等等。
奉上免积分源码下载地址:http://download.csdn.net/detail/hyblusea/9563903
解决方案
10
 zhichi
zhichi10

20
别管本人,蹭个分