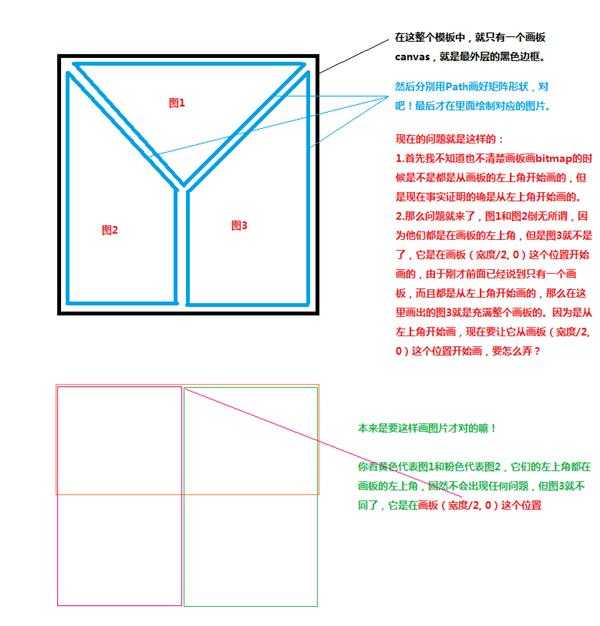
各位高手,先详细看本人这个图和文字解释内容:(问题就在图中)

好!看完之后,本人就展示一下实现这些的相关代码,本人再强调一下,在这里面就只有一个画板!里面的三个图片是先用Path 画好矩阵形状,再把bitmap图片画进去的。
下面是先画好矩阵形状的代码:
// 画好矩阵模块
private void initPath() {
float cpad = padding / 2;// padding = 10
// 视图宽高
float w = getWidth();
float h = getWidth();
float bx = w / 2;//
float by = h / 2;// 相当于中心点
top = new Path();
left = new Path();
right = new Path();
// 上图
top.moveTo(padding * 1.7f, padding);
top.lineTo(w - padding * 1.7f, padding);
top.lineTo(bx, by - 0.7f * padding);
top.close();
// 左图
left.moveTo(padding, padding * 1.7f);
left.lineTo(bx - cpad, by + 0.2f * padding);
left.lineTo(bx - cpad, h - padding);
left.lineTo(padding, h - padding);
left.close();
// 右图
right.moveTo(w - padding, padding * 1.7f);
right.lineTo(bx + cpad, by + 0.2f * padding);
right.lineTo(bx + cpad, h - padding);
right.lineTo(w - padding, h - padding);
right.close();
}
现在在onDraw方法中才开始画了,请注意看注释是先画矩阵,再画bitmap图片
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (topImage != null) { canvas.save(); canvas.clipPath(top);// 先画好模块 canvas.drawBitmap(topImage, topMatrix, paint);// 再画图 canvas.restore(); canvas.save(); canvas.clipPath(left); canvas.drawBitmap(leftImage, leftMatrix, paint); canvas.restore(); canvas.save(); canvas.clipPath(right); canvas.drawBitmap(rightImage, rightMatrix, paint); canvas.restore(); } }
问题就是说怎么解决绘制图3的起始位置,就这一个问题!还请高手们指导指导!但是注意了!本人在onDraw方法中画的时候必须是这样的:
canvas.drawBitmap(rightImage, rightMatrix, paint);
而不是这样设置坐标的:
canvas.drawBitmap(bitmap, x, y, null);
解决方案:50分
试试这个?
右图的path 也从0,0开始画
然后 绘图时候
canvas.save();
canvas. translate(x,y);
canvas.save();
canvas.clipPath(right);
canvas.drawBitmap(rightImage, rightMatrix, paint);
canvas.restore();
canvas.restore();
右图的path 也从0,0开始画
然后 绘图时候
canvas.save();
canvas. translate(x,y);
canvas.save();
canvas.clipPath(right);
canvas.drawBitmap(rightImage, rightMatrix, paint);
canvas.restore();
canvas.restore();




