<LinearLayout
android:orientation=”horizontal”>
<TextView/>
<LinearLayout
android:orientation=”vertical”>
<TextView/>
<TextView/>
</LinearLayout>
<TextView/>
</LinearLayout>
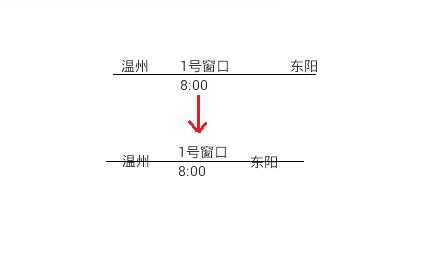
本人用相似于下面的布局实现了(箭头下面是想要实现的布局)(另外不要写死的那种,原因是本人是用listView调用这个布局的)

谢谢高手们,本人是初级小菜鸟;;;;;
android:orientation=”horizontal”>
<TextView/>
<LinearLayout
android:orientation=”vertical”>
<TextView/>
<TextView/>
</LinearLayout>
<TextView/>
</LinearLayout>
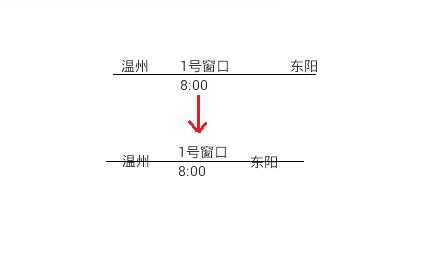
本人用相似于下面的布局实现了(箭头下面是想要实现的布局)(另外不要写死的那种,原因是本人是用listView调用这个布局的)

谢谢高手们,本人是初级小菜鸟;;;;;
解决方案
40
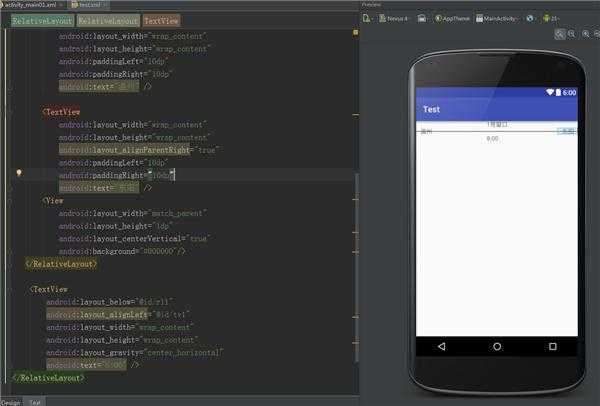
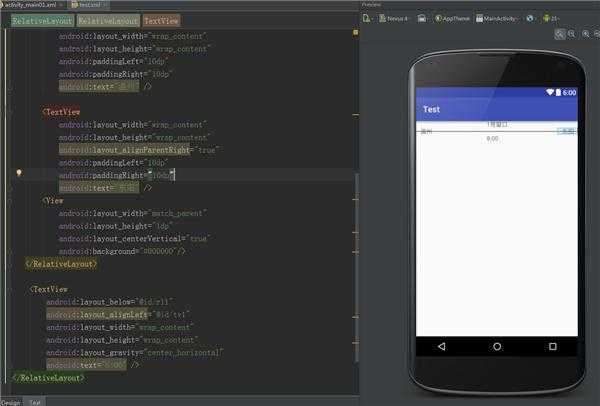
这样写 你可以参考下 不要写死什么意思 你重新赋值不就行了


<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.test.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="1号窗口" /> <RelativeLayout android:id="@+id/rl1" android:layout_below="@id/tv1" android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10dp" android:paddingRight="10dp" android:text="温州" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:paddingLeft="10dp" android:paddingRight="10dp" android:text="东阳" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_centerVertical="true" android:background="#000000"/> </RelativeLayout> <TextView android:layout_below="@id/rl1" android:layout_alignLeft="@id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="8:00" /> </RelativeLayout>



