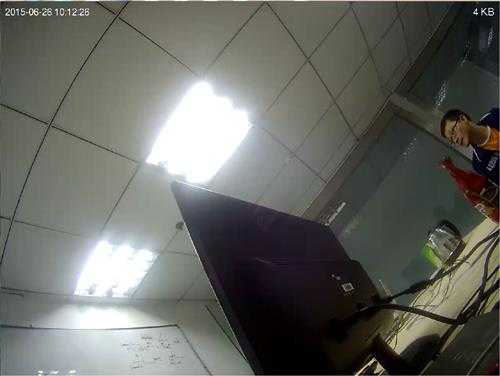
本人用YUV工具查看到的原图是这个样子的

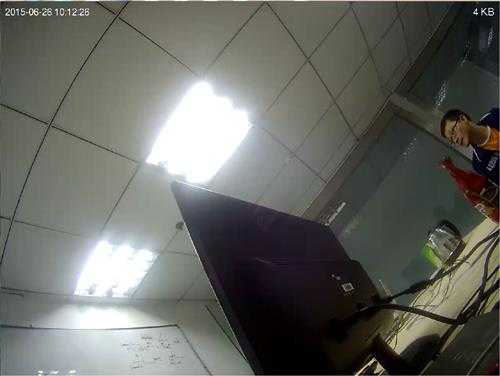
而实际到手机上变成了这样子

本人的做法如下:
private ByteBuffer y;
private ByteBuffer u;
private ByteBuffer v;
ydata = readybuff(); 从原始图片中读取 w * h长度
udata = readubuff(); 从w*h起始位置读取w*h/4长度
vdata = readvbuff(); 从w*h+w*h/4起始位置读取w*h/4长度
y.put(ydata, 0, ydata.length);
u.put(udata, 0, udata.length);
v.put(vdata, 0, vdata.length);
分别创建三个Texture 绑定到Y U V上面
然后通过onDrawFrame画到屏幕上面
弄了快一周了,百度了不少资料,但还是没找出具体原因
求高手指导
完整工程放在 http://pan.baidu.com/s/1qWl4ab6 这个地方了

而实际到手机上变成了这样子

本人的做法如下:
private ByteBuffer y;
private ByteBuffer u;
private ByteBuffer v;
ydata = readybuff(); 从原始图片中读取 w * h长度
udata = readubuff(); 从w*h起始位置读取w*h/4长度
vdata = readvbuff(); 从w*h+w*h/4起始位置读取w*h/4长度
y.put(ydata, 0, ydata.length);
u.put(udata, 0, udata.length);
v.put(vdata, 0, vdata.length);
分别创建三个Texture 绑定到Y U V上面
然后通过onDrawFrame画到屏幕上面
弄了快一周了,百度了不少资料,但还是没找出具体原因
求高手指导
完整工程放在 http://pan.baidu.com/s/1qWl4ab6 这个地方了
解决方案




