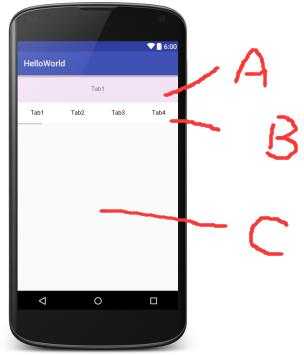
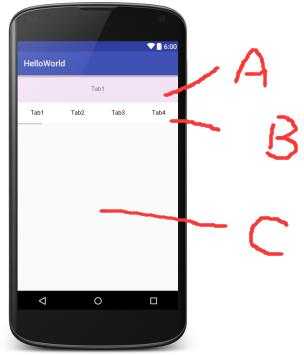
刚开始学android,要做一个简单的界面,界面布局大致如下:

主要分为A、B、C三个部分,其中:
A是一个ViewFlipper,用来显示广告;
B是四个标签,分别对应四个子页面,在下部显示;
C是四个子页面,通过ViewPager实现
A、B、C三个部分在同一个LinearLayout下
现在的问题是,本人的ViewPager的每个page中内容很长,一个屏幕显示不全,所以希望它可以通过下拉来显示完全;
同时,在屏幕下滑的时候 ,B部分的位置也需要向上移动。
但是C部分并不能滑动,即使下面还有内容未显示完全。
代码如下:
activity_main.xml:

主要分为A、B、C三个部分,其中:
A是一个ViewFlipper,用来显示广告;
B是四个标签,分别对应四个子页面,在下部显示;
C是四个子页面,通过ViewPager实现
A、B、C三个部分在同一个LinearLayout下
现在的问题是,本人的ViewPager的每个page中内容很长,一个屏幕显示不全,所以希望它可以通过下拉来显示完全;
同时,在屏幕下滑的时候 ,B部分的位置也需要向上移动。
但是C部分并不能滑动,即使下面还有内容未显示完全。
代码如下:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/linearLayout1" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:scrollbarAlwaysDrawVerticalTrack="true" tools:context="com.dearlhd.helloworld.MainActivity"> <ViewFlipper android:id="@+id/adFlipper" android:layout_width="match_parent" android:layout_height="65dp" android:background="#f3e2f4" android:flipInterval="3000" android:inAnimation="@anim/right_in" android:outAnimation="@anim/right_out"> <include layout="@layout/ad1" /> <include layout="@layout/ad2" /> <include layout="@layout/ad3" /> </ViewFlipper> <LinearLayout android:layout_width="fill_parent" android:layout_height="48dp" android:background="#FFFFFF"> <TextView android:id="@+id/menu_tab1" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:text="@string/tab_name1" android:textColor="#000000" /> <TextView android:id="@+id/menu_tab2" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:text="@string/tab_name2" android:textColor="#000000" /> <TextView android:id="@+id/menu_tab3" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:text="@string/tab_name3" android:textColor="#000000" /> <TextView android:id="@+id/menu_tab4" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:text="@string/tab_name4" android:textColor="#000000" /> </LinearLayout> <ImageView android:id="@+id/img_cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:contentDescription="@string/app_name" android:scaleType="matrix" android:src="@mipmap/line" /> <android.support.v4.view.ViewPager android:id="@+id/vpager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:flipInterval="30" android:persistentDrawingCache="animation" /> </LinearLayout>
ViewPager中的某一个page
view1.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/text1" android:textColor="#000000" android:textSize="18sp" android:textStyle="bold" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/text1" android:textColor="#000000" android:textSize="18sp" android:textStyle="bold" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/text1" android:textColor="#000000" android:textSize="18sp" android:textStyle="bold" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/text1" android:textColor="#000000" android:textSize="18sp" android:textStyle="bold" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="aaaaaaaaaa" android:textColor="#000000" android:textSize="18sp" android:textStyle="bold" /> </LinearLayout>
这个问题怎么解决呢…
假如和未贴出的部分有关,请一同告诉本人!
可运行的项目在github上也上传了一份,假如需要的话,git地址为
https://github.com/dearlhd/Android.git
解决方案
40
ScrollView和Viewpager是不能嵌套的,你可以自定义一个ScrollView,代码如下:
package com.itau.jingdong.widgets;
import android.content.Context;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.TranslateAnimation;
import android.widget.ScrollView;
public class AbScrollView extends ScrollView {
private View inner; // 孩子View
private static final int DEFAULT_POSITION = -1;
private float y = DEFAULT_POSITION;// 点击时y的坐标
private Rect normal = new Rect();
// 滑动距离及坐标
private float xDistance, yDistance, xLast, yLast;
public AbScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 根据XML生成视图工作完成,该函数在生成视图的最后调用,在全部子视图添加完成之后, 即使子类覆盖了onFinishInflate
* 方法,也应该调用父类的方法, 使得该方法得以执行
*/
@Override
protected void onFinishInflate() {
if (getChildCount() > 0) {
inner = getChildAt(0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (inner == null) {
return super.onTouchEvent(ev);
} else {
commOnTouchEvent(ev);
}
return super.onTouchEvent(ev);
}
public void commOnTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
y = ev.getY();
break;
case MotionEvent.ACTION_UP:
if (isNeedAnimation()) {
animation();
}
y = DEFAULT_POSITION;
break;
/**
* 排除第一次移动计算,原因是第一次无法得知y左边,在MotionEvent.ACTION_DOWN中获取不到,
* 原因是此时是MyScrollView的Tocuh时间传递到了ListView的孩子item上面。所以从第二次开始计算
* 然而我们也要进行初始化,就是第一次移动的时候让滑动距离归零,之后记录准确了就正常执行
*/
case MotionEvent.ACTION_MOVE:
float preY = y;
float nowY = ev.getY();
if (isDefaultPosition(y)) {
preY = nowY;
}
int deltaY = (int) (preY - nowY);
scrollBy(0, deltaY);
y = nowY;
// 当滚动到最上或最下时就不会再滚动,这时移动布局
if (isNeedMove()) {
if (normal.isEmpty()) {
// 保存正常的布局位置
normal.set(inner.getLeft(), inner.getTop(),
inner.getRight(), inner.getBottom());
}
// 移动布局
inner.layout(inner.getLeft(), inner.getTop() - deltaY,
inner.getRight(), inner.getBottom() - deltaY);
}
break;
default:
break;
}
}
// 开启动画移动
public void animation() {
// 开启移动动画
TranslateAnimation ta = new TranslateAnimation(0, 0, inner.getTop(),
normal.top);
ta.setDuration(200);
inner.startAnimation(ta);
// 设置回到正常的布局位置
inner.layout(normal.left, normal.top, normal.right, normal.bottom);
normal.setEmpty();
}
// 能否需要开启动画
public boolean isNeedAnimation() {
return !normal.isEmpty();
}
// 能否需要移动布局
public boolean isNeedMove() {
int offset = inner.getMeasuredHeight() - getHeight();
int scrollY = getScrollY();
if (scrollY == 0 || scrollY == offset) {
return true;
}
return false;
}
// 检查能否处于默认位置
private boolean isDefaultPosition(float position) {
return position == DEFAULT_POSITION;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
xDistance = yDistance = 0f;
xLast = ev.getX();
yLast = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
final float curX = ev.getX();
final float curY = ev.getY();
xDistance += Math.abs(curX - xLast);
yDistance += Math.abs(curY - yLast);
xLast = curX;
yLast = curY;
if (xDistance > yDistance) {
return false;
}
}
return super.onInterceptTouchEvent(ev);
}
}
用这个嵌套你的ViewPager,代码如下:
<com.itau.jingdong.widgets.AbScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:fadingEdge="none" android:fadingEdgeLength="0dp" android:overScrollMode="never" android:scrollbars="none"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </com.itau.jingdong.widgets.AbScrollView>




