|
我想得到表格中的值,但得不到。alert3得不到值,alert4中的id也不能得到 jsp代码: <c:forEach items="${xuekeinfoall.xuekeinfoalllist }" var="xueke">
<tr class="trClass" id="tr2">
<td class="tdClass2" id="kechengid">zhong${xueke.xuekeinfo.kechengid }</td>
<td class="tdClass2" id="2">guo${xueke.xuekeinfo.kechengname }</td>
<td class="tdClass2" id="3">${xueke.teacher.teachername }</td>
<td class="tdClass2" id="4">${xueke.xuekeinfo.kaikexueyuan }</td>
<td class="tdClass2" id="5">${xueke.xuekeinfo.studentmaxcount }</td>
<td class="tdClass2" id="6">${xueke.xuekeinfo.studentcurrentcount }</td>
<td class="tdClass2" id="7"><input name="kecheng" type="checkbox" id="kecheng"/></td>
</tr>
</c:forEach>
document.getElementById("inputSubmit").onclick=function(){
var kechengs = document.getElementsByName("kecheng");
var kechengArray = new Array();
for (var i = 0; i < kechengs.length; i++) {
if (kechengs[i].checked) {
alert("i : " + i);
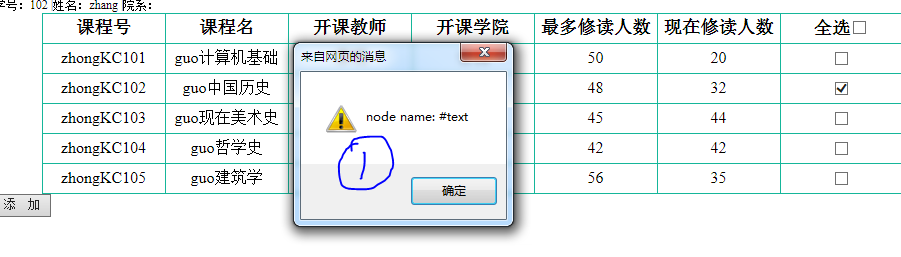
alert("node name: " + kechengs[i].parentNode.parentNode.firstChild.nodeName);
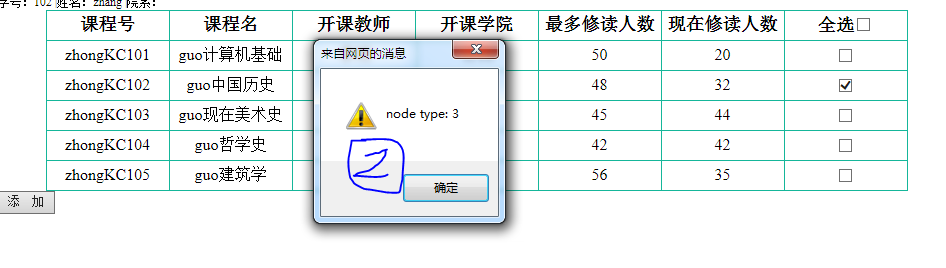
alert("node type: " + kechengs[i].parentNode.parentNode.firstChild.nodeType);
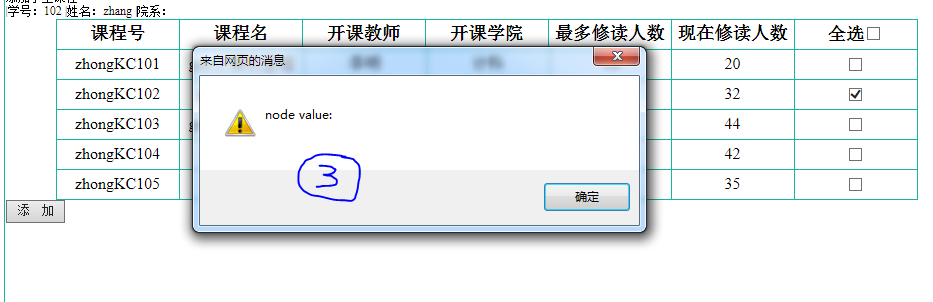
alert("node value: " + kechengs[i].parentNode.parentNode.firstChild.nodeValue);
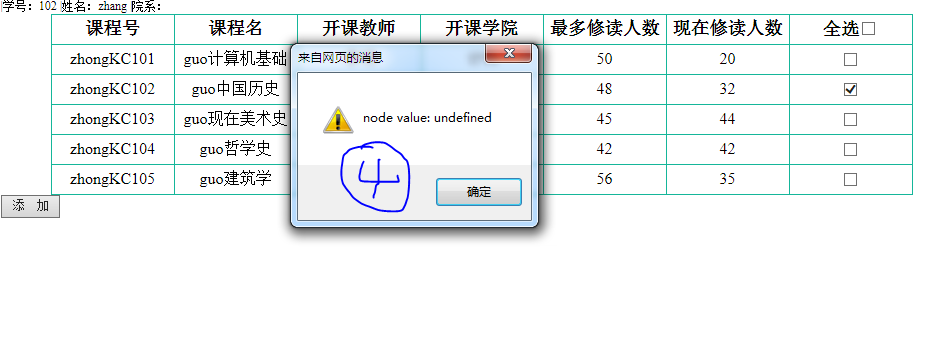
alert("node value: " + kechengs[i].parentNode.parentNode.firstChild.id);
kechengArray.push(kechengs[i].parentNode.parentNode.childNodes[0].nodeValue);
}
}
};
|
|
 5分 |
document.getElementById("inputSubmit").onclick=function(){
var kechengs = document.getElementsByName("kecheng");
var kechengArray = new Array();
for (var i = 0; i < kechengs.length; i++) {
if (kechengs[i].checked) {
alert("i : " + i);
alert("node name: " + kechengs[i].parentNode.parentNode.children[0].nodeName);
alert("node type: " + kechengs[i].parentNode.parentNode.children[0].nodeType);
alert("node value: " + kechengs[i].parentNode.parentNode.children[0].nodeValue);
alert("node value: " + kechengs[i].parentNode.parentNode.children[0].id);
kechengArray.push(kechengs[i].parentNode.parentNode.childNodes[0].nodeValue);
}
}
};
|
 |
用 children[0] 也是同样的错误,不过如果用children[1]时就有点不同了,3 的结果会是 node value : null |
 5分 |
你是要获取到已经被勾上的课程的id吗?
那直接在checkbox上加上value, <c:forEach items="${xuekeinfoall.xuekeinfoalllist }" var="xueke">
<tr class="trClass" id="tr2">
<td class="tdClass2" id="kechengid">zhong${xueke.xuekeinfo.kechengid }</td>
<td class="tdClass2" id="2">guo${xueke.xuekeinfo.kechengname }</td>
<td class="tdClass2" id="3">${xueke.teacher.teachername }</td>
<td class="tdClass2" id="4">${xueke.xuekeinfo.kaikexueyuan }</td>
<td class="tdClass2" id="5">${xueke.xuekeinfo.studentmaxcount }</td>
<td class="tdClass2" id="6">${xueke.xuekeinfo.studentcurrentcount }</td>
<td class="tdClass2" id="7"><input name="kecheng" type="checkbox" id="kecheng" value="${xueke.xuekeinfo.kechengid }"/></td>
</tr>
</c:forEach>
document.getElementById("inputSubmit").onclick=function(){
var kechengs = document.getElementsByName("kecheng");
var kechengArray = new Array();
for (var i = 0; i < kechengs.length; i++) {
if (kechengs[i].checked) {
//alert("i : " + i);
//alert("node name: " + kechengs[i].parentNode.parentNode.children[0].nodeName);
//alert("node type: " + kechengs[i].parentNode.parentNode.children[0].nodeType);
//alert("node value: " + kechengs[i].parentNode.parentNode.children[0].nodeValue);
//alert("node value: " + kechengs[i].parentNode.parentNode.children[0].id);
kechengArray.push(kechengs[i].value);
}
}
};
这样就可以了哇。你费那么大的劲,何必呢。。。 |
 5分 |
nodeValue是针对属性节点的。文本节点和元素节点没法用nodeValue获取到里面的内容。
取到对象后用innerHTML获取里面内容吧 |
 |
我在网上查的可以这样写。我用innerHTML也不行,关键是我那个 id 的结果是 undefined |
 |
这是个好办法啊,谢谢啊。 |
 |
你那个foreach是不是循环那个tr啊如果是你的id就重复了所以就是undefined了 |
 5分 |
写这么详细 很好
#text 这个节点比较特殊不属于dom节点 你 input 的 parent 的 parent 是<tr class=”trClass” id=”tr2″> 这个节点 下面的第一个子元素 里面是空格 会解释成 一个文本节点 |
 5分 |
因为很多情况下firstchild会是一个空格,没有任何意义的空格,造成的原因有很多,比如编辑器里格式化的时候。 |
 |
\ |
 |
这个我用 children[0] 也是相同的错误 |
 |
我现在把 firstChild 换成 children[0] 后的结果(前两天的测的这两个结果是一样的)是:
alert("node name: " + kechengs[i].parentNode.parentNode.children[0].children[0].nodeName);
alert("node type: " + kechengs[i].parentNode.parentNode.children[0].children[0].nodeType);
alert("node value: " + kechengs[i].parentNode.parentNode.children[0].children[0].nodeValue);
alert("node value: " + kechengs[i].parentNode.parentNode.children[0].children[0].id);
结果什么也没输出,说明是错误的 |
 5分 |
kechengs[i].parentNode.parentNode.firstChild
修改为 kechengs[i].parentNode.parentNode.firstElementChild |
 |
node value: ” + kechengs[i].parentNode.parentNode这句话没有定位到td上而是定位到tr和td之间的空文本上了。 |
 5分 |
你的firstChild获取的不是你想要的td,而是一个text元素,也就是说是<tr> <td>之间的空格字符串,这个字符串在DOM模型里也是作为child出现的。从而导致和你预想的记过不一致。
|
 5分 |
具体语句可以这么写:
kechengs[i].parentNode.parentNode.getElementsByName(""td"")[0].id
|
 |
谢谢各位哈,我明白了,要得到我想要的正确的写法这样
alert("node name: " + kechengs[i].parentNode.parentNode.children[0].firstChild.nodeName);
alert("node type: " + kechengs[i].parentNode.parentNode.children[0].firstChild.nodeType);
alert("node value: " + kechengs[i].parentNode.parentNode.children[0].firstChild.nodeValue);
children[0] 也可以换成 firstElementChild |
 |
也可以这样写
alert("node value: " + kechengs[i].parentNode.parentNode.children[0].innerHTML);
//或
alert("node value: " + kechengs[i].parentNode.parentNode.getElementsByTagName("td")[0].innerHTML);
|